Всем привет! Мы — Полина и Степан, дизайнер интерфейсов и фронтенд-разработчик в ЮMoney. В этом тексте расскажем, как у нас в компании устроена дизайн-система, и посмотрим на неё с двух сторон: глазами команды дизайна и разработки.

👀 Взгляд дизайнера 👀
Что такое дизайн-система
Это набор правил, компонентов и инструментов, которые помогают создавать и развивать продукты компании. Дизайн-система обеспечивает консистентные интерфейсы, улучшает взаимодействие команд, а также ускоряет проектирование и разработку.
Основные составляющие дизайн-системы
Чтобы было легче понять, что такое дизайн-система, сравним её с конструктором, с которым у нас работают дизайнеры и разработчики.
У нас есть разные компоненты-детали: кнопки, поля ввода, иконки и так далее. Все они совместимы друг с другом, и, когда дизайнер проектирует сценарий, ему достаточно выбрать нужный «кубик» и вставить в нужную конструкцию. Чтобы сборка была проще и понятнее, к нашей дизайн-системе мы прилагаем инструкции.

Но важно понимать, что это не просто набор «кубиков», которые собрали и оставили на полке, а постоянно обновляющийся продукт. Поэтому наша дизайн-система всегда остаётся актуальной и не устаревает.
Основные принципы дизайн-системы ЮMoney
Когда мы её проектировали, то опирались на пять основных принципов:
1. Атомарность.
2. Блочный подход.
3. Универсальность.
4. Консистентность.
5. Доступность.
Разберём каждый.
Атомарность
Атомарный дизайн — это подход к проектированию интерфейсов, который предложил веб-дизайнер Брэд Фрост. Он провёл аналогию с химией, где атомы объединяются в молекулы, а молекулы — в организмы. По такому же принципу создаются Ul-компоненты: от самых простых элементов к сложным конструкциям.
Представьте, что мы взяли микроскоп и смотрим через него на наши интерфейсы. Вот что мы увидим:
1. Страницы — самые крупные элементы.
2. Шаблоны задают структуру страниц.
3. Организмы — это комбинации молекул и атомов. Например, форма ЮMoney с полями и кнопкой.
4. Молекулы (элементы из групп атомов). Это небольшие составные компоненты, например, Input.
5. Атомы — базовые элементы нашего интерфейса.
6. Дизайн-токены — переменные, которые управляют внешним видом нашего интерфейса. Дизайн-токен похож на генетический код интерфейса и хранит в себе информацию о том, как должен выглядеть тот или иной элемент.
Мы выделяем пять основных групп дизайн-токенов:
1. Цветовая палитра.
2. Отступы и интервалы.
3. Точки перестроения.
4. Тени и скругления.
5. Размер типографики.
Разберёмся, за что отвечает каждая из них.
Цвета. У нас есть специальный набор токенов, с помощью которых мы выстраиваем наши цветовые палитры. Каждая группа отвечает за свою функциональность, каждый элемент использует определённую группу цветовых токенов.

Таким образом, если нам нужно будет внести какие-то изменения в цвета, мы можем обратиться к токену. А когда мы вносим изменения в корневой токен, то меняем всё, что было построено на его основе.

Это Ul-дока, и здесь живут наши компоненты и документации. Также есть раздел «Песочница», где можно поиграть с темами:

Слева представлен список токенов для цветов, справа — цвета, которые связаны с этими токенами и примеры в виде компонентов. Если изменить в «Песочнице» проектный и ссылочный цвета и нажать «Применить», мы увидим, как в правой панели всё автоматически перекрасится.
Дизайн-токены отвечают не только за цвета, но и за пространство между элементами. Используя токены отступов и интервалов, мы можем легко управлять пространством между кнопками, блоками, текстом и другими компонентами.

Также у нас есть точки перестроения — это дизайн-токены, которые помогают адаптировать интерфейс под разные размеры экрана. Они задают границы, при переходе через которые наши макеты автоматически подстраиваются под нужное устройство. Наши основные точки перестроения — для десктопа, планшета и мобильных устройств.

В нашей дизайн-системе есть отдельные наборы текстовых токенов для десктопных и мобильных устройств. Это позволяет нам сохранять оптимальную читаемость текстов. Таким образом, один и тот же текст, которому назначен заголовок Title M, будет адаптироваться под разные экраны, меняя свой размер в зависимости от типа устройства.


Также у нас есть тени и скругления. Тени помогают визуально отображать глубину и выделять важные элементы интерфейса, создавая ощущение многослойности. Скругления делают интерфейс более дружелюбным и визуально комфортным для пользователей.


Теперь поговорим о дизайн-токенах в контролах (это интерактивные элементы, с помощью которых пользователь взаимодействует с продуктом). К ним относятся, например, кнопки, поля ввода, свитчеры и так далее. Эти элементы нашей дизайн-системы полностью покрыты дизайн-токенами, что обеспечивает консистентность их внешнего вида и предсказуемость поведения.
Посмотрим на примеры кнопки в трёх темах — Internal, Money и Kassa:


Меняя значения токенов, мы получаем визуальные изменения.
На схеме ниже представлен путь от дизайн-токена до темы. Уникальные значения токенов объединяются в три разные темы, которые помогают нам выразить свою индивидуальность и усиливают эмоциональную связь с пользователями.

Блочный подход
Ещё один принцип нашей дизайн-системы, вдохновлённый методологией БЭМ (блок, элемент, модификатор). Мы строим макеты как набор блоков. Каждый элемент — это самостоятельный «кубик», который можно легко встроить в наши макеты, что обеспечивает их гибкость и масштабируемость. Мы делим макеты на четыре слоя:
-
Тема. Как мы уже сказали, темы хранят дизайн-токены, а дизайн-токены — знания о том, как должен выглядеть и вести себя тот или иной компонент.
-
Лейаут. Отвечает за внешнюю геометрию и композицию. Это «скелет» наших макетов, в который мы встраиваем паттерны.
-
Паттерн — это повторяющиеся конструкции, на которых выстраиваются интерфейсные блоки.
-
Контент — это слой, который отвечает за наполнение и содержание смысловых блоков.




Универсальность
Следовать принципам универсальности — значит создавать такие компоненты, которые можно легко адаптировать и использовать в разных сценариях и продуктах.
Рассмотрим на примере компонента ListItem, который состоит из трёх частей: ListItemLeading, ListItemText и ListItemTrailing. Каждую можно подстраивать под определённые нужды. Так мы получаем большой и гибкий, но при этом элегантный компонент с множеством вариаций.

Этот компонент хорош в перевоплощении, и вы, вероятно, уже видели его в наших сценариях. Listltem по праву можно называть компонентом — швейцарским ножом.

Консистентность
Это основа для создания интуитивно понятных и удобных интерфейсов. Помогает сделать так, чтобы у пользователя не было ощущения, будто каждый компонент существует сам по себе. Единообразие делает продукт цельным, что улучшает пользовательский опыт и повышает эффективность работы с ним.
Мы выделяем четыре группы консистентности:
-
Визуальная. Сюда относятся цветовая палитра, типографика, иконография, отступы и интервалы. Согласованность этих групп помогает пользователям легче ориентироваться в продукте и больше ему доверять.

-
Функциональная. Чтобы понять, для чего она нужна, возьмём нашу библиотеку компонентов — Ul Kit. Без модификаций мы используем её в наших проектах более десяти тысяч раз. Это достаточно большая цифра, которая показывает, как часто мы применяем одни и те же элементы из нашего «конструктора». И мы знаем, что эти элементы действуют одинаково и предсказуемо. В функциональную консистентность также входят различные гайды, по которым мы работаем.

-
Семантическая. Выстраивается по нашим гайдам, помогает создавать понятные и дружелюбные тексты для пользователей.

-
Процессы и инструменты. Сюда включаем:
✓ Документацию и гайды. UI Doc — единая точка входа.
✓ Дизайн и код-ревью. Все наши компоненты проходят тестирование, чтобы мы были уверены, что они правильно выглядят и ведут себя должным образом.
✓ Дизайн-токены. Одинаковые для разработчиков и дизайнеров, чтобы мы говорили друг с другом на одном языке.
✓ Коммуникация и сотрудничество. У нас есть регулярные созвоны, и чат, в котором мы общаемся. Без отлаженной коммуникации не будет хорошей дизайн-системы.

Доступность
И последний (но не по значимости!) принцип. Гарантирует, что все пользователи, независимо от качества их устройств, от их физических, и когнитивных особенностей, смогут эффективно взаимодействовать с нашим продуктом.
Выстраивая наши правила доступности, мы ориентируется на международный стандарт WCAG и на ГОСТ.

Основные аспекты доступности:
-
Цветовая палитра.
-
Типографика.
-
Визуальная валидация.
-
Навигация.
Мы проверяем компоненты на контрастность и регулируем размер шрифта, обеспечивая их хорошую читаемость. Также уделяем внимание доступной навигации и понятной визуальной валидации, чтобы пользователи могли легко и комфортно проходить наши сценарии.

Компоненты это ещё не всё. Ключ к высокому качеству дизайна — помочь дизайнерам принимать лучшие решения.
Представьте себе кулинарную книгу: она даёт чёткие инструкции и список ингредиентов, но при этом оставляет пространство для творчества. Чтобы приготовить вкусное блюдо, недостаточно просто иметь под рукой нужные продукты. Так же и у нас: мы даём дизайнерам принципы, компоненты и инструкции, с помощью которых они могут создавать свои лучшие интерфейсы.
Дизайн-система живёт и развивается тогда, когда она тесно связана с кодом. Поэтому теперь разберём, какой путь компонент проходит от идеи до реализации в коде.

👀 Взгляд разработчика 👀
Что такое UI Kit с точки зрения разработки
Это код, который реализует идеи команды дизайна. Пользователи UI Kit — продуктовые команды.
Недавно мы посчитали, сколько строк кода в наших проектах. Оказалось, что их почти в 100 раз больше, чем в первом томе романа «Война и мир». 🙂

Как появился UI Kit
Несколько лет назад наша дизайн-система на уровне кода представляла собой набор разрозненных UI-библиотек с компонентами разного уровня. Отчасти эти библиотеки пересекались и наслаивались друг на друга по зонам ответственности. Были, например, разные библиотеки, отвечающие за блоки и элементы форм. В какой-то момент нам пришлось одну из них заменить и мы добавили Material UI — большую библиотеку с UI-компонентами, способную полностью закрыть наши потребности с точки зрения дизайн-системы.
Консистентность интерфейсов наших продуктов при этом была на низком уровне. Из-за этого:
-
Программисты не всегда понимали, какой компонент использовать в коде и где он лежит.
-
Новичкам было сложнее всего: они не знали, как появилась каждая библиотека и какая у неё история.
-
Дизайнер не всегда знал, что может использовать программист и что можно включать в макеты.
Так мы поняли, что нам нужна собственная единая библиотека под дизайн-систему. И в 2023 году на внутреннем хакатоне отдела разработки интерфейсов родилась первая версия UI Kit.
UI Kit 1.0.0: с какими сложностями мы столкнулись
Мы создали Ul Kit, но не сделали процессы прозрачными:
-
Не обозначили сроки переезда в новую библиотеку, поэтому программисты переезжали хаотично.
-
Команда платформы недостаточно помогала коллегам с переходом, а автоматика покрывала не всё.
-
Переезд длился год, и за это время уровень консистентности наших интерфейсов прогрессировал, но недостаточно динамично.
-
Фронтенд-разработчики из бизнесовых команд вообще не понимали, когда и зачем переходить на новую библиотеку для дизайн-системы.
-
Пользователи фронтенд-приложений сталкивались с несогласованностью UI и UX.
-
Не было инструмента, позволяющего мониторить выбор библиотек и их версии в отдельных приложениях. В разных приложениях могли сильно отличаться состояния дизайн-системы.
-
Дизайнеры не знали, какая версия дизайн-системы используется и получится ли реализовать макеты корректно.
Как мы разрабатывали обновления раньше
-
Дизайнеры проектировали компоненты самостоятельно, без участия платформенной команды.
-
Платформенная команда занималась разработкой этих обновлений и их релизами.
-
Продуктовые команды делали обновление версий. Когда команда фронтенд-платформы выпускала новую версию библиотеки, другие команды обновлялись на неё в своих приложениях.
Процесс был единый, но его участники работали атомарно.
Первая версия UI Kit принесла нам много нового опыта, и не всегда он был позитивным. Зато мы смогли проанализировать свои ошибки, чтобы не допустить их во второй версии библиотеки.
UI Kit 2.0.0: лучшее будущее
Команда фронтенд-платформы и команда дизайна решили: теперь мы думаем не только о том, что нам нужно сделать в дизайн-системе и как вносить в неё изменения, но и о том, как доставлять дизайн-систему в наши продукты.
Что за три цифры в номере версии — 2.0.0?
Это семантическое версионирование — стандарт, в котором каждая цифра за что-то отвечает:
✔ Первая — Major, означает глобальные поведенческие изменения, ломающие обратную совместимость и влекущие за собой требования к ручным правкам от разработчиков, которые собираются на эту версию переехать.
То есть при обновлении на эту версию библиотеки старый формат кода в приложении может стать невалидным. Тогда потребуются ручные правки в этом уже существующем коде приложения, чтобы он соответствовал новому формату.
Например, библиотека поставляла кнопку Button со свойством скругления угла (round), но в мажорном обновлении это свойство было удалено, и теперь кнопки не скругляются. Соответственно, в приложении весь код, который использовал кнопку со свойством round из этой библиотеки, становится невалидным, так как кнопка в новой мажорной версии уже не умеет скругляться.
✔ Вторая цифра — Minor, означает добавление новой функциональности без поломки обратной совместимости. В этом случае ручные правки не требуются.
✔Третья цифра — Patch, так называемый «подорожник». Это когда нам нужно пофиксить какой-то баг или поправить функциональность, которая работает не так, как было задумано.
Вот ченджлог, в котором можно посмотреть примеры подобных обновлений:

Почему важно своевременно обновлять дизайн-систему
-
Это повышает консистентность интерфейсов наших продуктов.
-
Увеличивает производительность и функциональность наших интерфейсов, ведь разработчики могут использовать наиболее актуальный код.
-
Следовательно, снижается время на разработку.
-
Когда есть согласованность версий и единообразие кода, технический долг уменьшается.
С внедрением всех вышеперечисленных изменений мы начали получать от коллег подобные вопросы:

Чтобы ответить на этот вопрос, достаточно посмотреть на то, как мы планируем большие изменения. Есть три этапа:
-
Потребность. Например, нам нужно доработать компонент Select для веб-приложения. Совместно с командой дизайна мы верхнеуровнево анализируем, что нужно сделать и какие нюансы есть в проекте.
-
Проработка. На этом этапе дизайнеры рисуют спецификации, а команда разработчиков занимается глубокой детальной аналитикой, например пишет техническое задание.
-
Реализация. Происходит разработка, идут релизы, обновления, раскатка и поддержка обновлений, правка обнаруженных багов и так далее.
Как раньше происходили обновления в разработке
После внесения правок они тут же отправлялись в релиз. Такой подход не самый удобный, потому что может поломать бизнес-планы команды. Например, разработчику для выполнения квартального проекта нужно внести изменения в UI-библиотеку. Он это делает, но если прямо перед этим платформенная команда разработчиков выкатила мажор, то разработчику из продуктовой команды, прежде чем обновиться на свои правки, нужно сначала обновиться на этот мажор. Таким образом, мажор вклинивается в бизнес-планы команды и нарушает график.
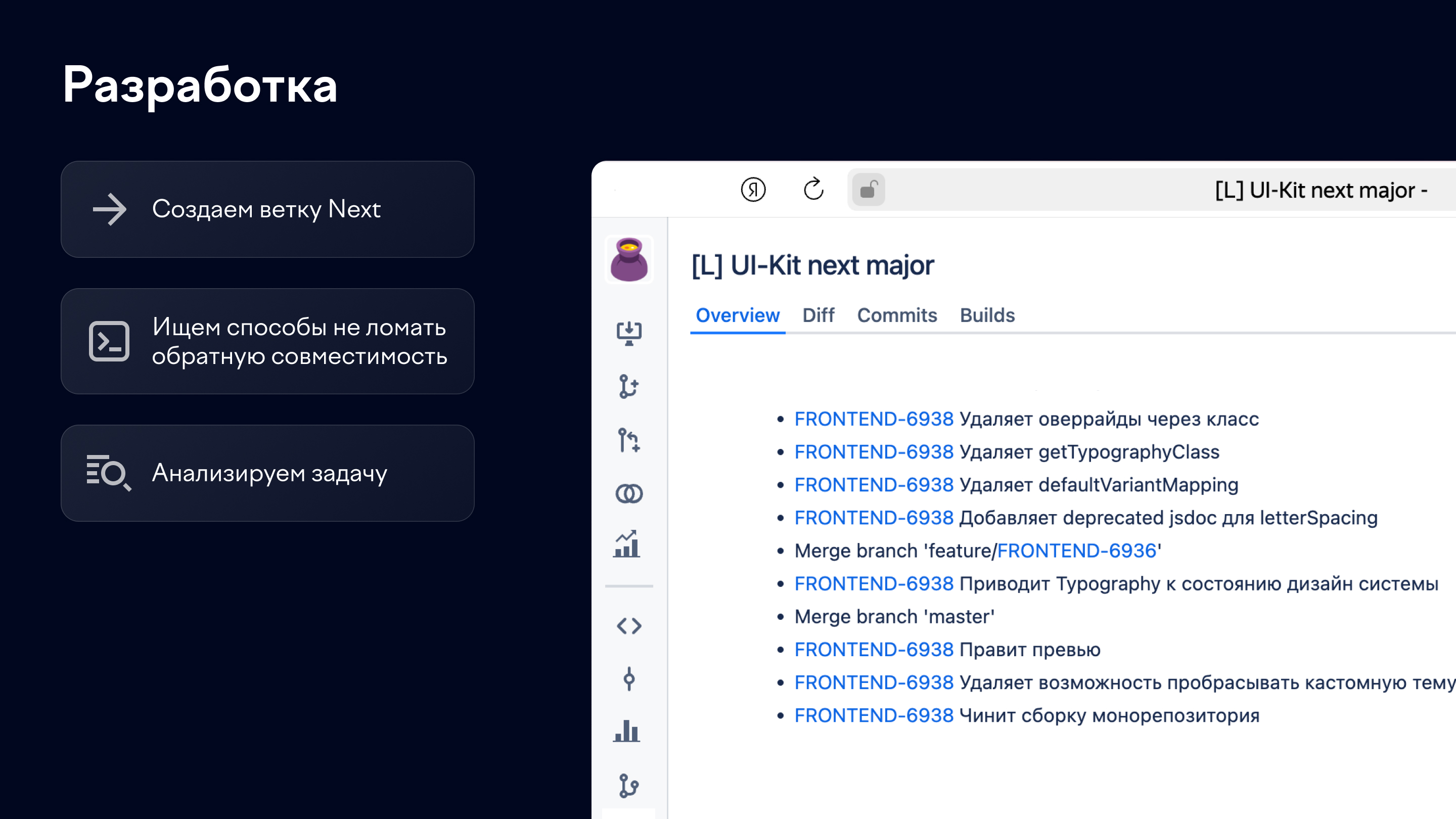
Мы решили изменить такой подход. И теперь, работая с масштабными мажорными поведенческими изменениями, мы аккумулируем их в отдельной ветке, которая называется Next.

Мы также стараемся максимально упрощать обновления для продуктовых команд. Пишем подробный гайд по миграции и по всем своим каналам анонсируем изменения, чтобы все причастные к обновлению узнали о нём заранее.

Ещё одна новая практика — мы обкатываем наши масштабные обновления на крупных приложениях, а затем фиксим найденные проблемы. Так мы убиваем сразу двух зайцев: выкатываем более отлаженную версию мажора и помогаем команде, ведь ей потом будет проще обновиться.
Как у нас устроена автоматизация
Прежде чем разобраться, объясним несколько новых терминов:
-
Кодмод — скрипт, который автоматически вносит типовые правки в кодовую базу.
-
Модернайзер — инструмент, позволяющий массово раскатывать типовые обновления по кодовой базе, создавать задачи и пулл-реквесты.
-
Заготовка — альтернатива модернайзеру, шаблон всех наших приложений. С помощью заготовки тоже можно раскатывать обновления и вносить типовые правки.
Все наши обновления мы стараемся делать максимально автоматизированными: под каждое обновление дизайн-системы пишем логику модернайзера, которая, условно говоря, прогоняет кодмоды, изменяет код под новый формат, создаёт задачу на ответственные команды, а также открывает пулл-реквесты с этими изменениями. Таким образом, мы снимаем львиную долю нагрузки с продуктовых команд, чтобы они могли сфокусироваться на своих бизнес-планах.
Также мы стремимся делать релизы новой версии в начале квартала, когда у команд больше ресурсов.
Как происходит релиз
-
Мы берём ветку Next, в которой саккумулированы все наши масштабные изменения, и мерджим её в Master.
-
После этого запускается автоматическое обновление, и все причастные к процессу получают уведомление по всем нашим каналам.
Как мы поддерживаем продуктовые команды
Нельзя просто выпустить обновление и надеяться, что продуктовые команды будут обновляться бесшовно. Им нужно помогать, чтобы переход был быстрее и эффективнее.
Например, у нас есть специальный чат саппорта, куда любой разработчик продуктовой команды может прийти, чтобы задать вопрос, поделиться проблемами, дать обратную связь. Мы постоянно там дежурим и стараемся оперативно отвечать. Таким образом, разработчики продуктовых команд не чувствуют себя брошенными на произвол судьбы, а мы получаем от них оперативную и релевантную обратную связь.
Все описанные шаги — это не разовая акция, а цикличный процесс. Каждый квартал мы его повторяем, непрерывно развивая нашу дизайн-систему.
Кстати, вы можете поучаствовать в разработке и актуализации дизайн-системы ЮMoney. 🙂 Мы ищем в команду UX дизайнера интерфейсов, а в команду фронтенд-разработки — фронтенд-разработчика. Отправляйте резюме, будем рады пообщаться!
ссылка на оригинал статьи https://habr.com/ru/articles/890648/
Добавить комментарий