
Меня зовут Неля Васенина, и я продуктовый дизайнер в IT-команде «Северстали». В первой части я рассказала, с какими проблемами наша команда столкнулась при создании единой дизайн-системы для наших сервисов, почему это стало критичным для десятка наших продуктов и почему у нас было всего три месяца на решение. Теперь перейдём к самому интересному — к практическому опыту и конкретным инструментам, которые мы используем для поддержки нашей системы в актуальном состоянии.
В этой статье вы узнаете:
-
как структурировали файлы в Figma и какие придумали правила, чтобы не погрязнуть в хаосе версий;
-
как синхронизировали работу дизайнеров и разработчиков, чтобы все говорили на одном языке;
-
какие базовые принципы мы сформировали в нашей дизайн-системе для долгосрочного развития.
1. Зачем вообще документировать?
Часто дизайн-систему понимают только как набор UI-китов в Figma. Но если не зафиксировать принципы использования каждого компонента и не дать ему «правила жизни», дизайнеры (а тем более разработчики) будут интерпретировать этот компонент по-своему. Так возникает ситуация, в которой каждый думает, что делает правильно, а в итоге все получают хаос и путаницу.
Мы пошли путём подробной документации, но без перегрузки теорией. Все критичные вопросы решаются в одном месте — в репозитории с документацией и в шаблонах компонентов в Figma.
Что именно мы документировали:
1. Компоненты и их состояния:
-
визуальная часть (цвет, размер, форма),
-
взаимодействие (hover, pressed, disabled),
-
особые кейсы (например, разные размеры иконок в кнопках).
2. Специфичные правила для токенов:
-
применение отступов: обоснование и рекомендации,
-
выбор корректных стилей шрифта в зависимости от контекста,
-
рекомендации по использованию различных вариантов кнопок (primary, secondary, ghost).
3. Ограничения
-
когда НЕ стоит использовать компонент,
-
как можно (и нельзя) модифицировать отступы или цвета.
4. Примеры и лучшие практики
-
скриншоты из реальных проектов, чтобы новые коллеги видели, как выглядит «живой» продукт,
-
«Do/Don’t» — типичные ошибки и правильные решения.
2. Структура файлов в Figma: как не сойти с ума

Figma — мощный инструмент, но без согласованных принципов ведения файлов её легко превратить в «свалку» макетов. Мы выработали несколько ключевых правил, которые одинаково хорошо работают и в небольших, и в крупных командах (у нас, например, 14 дизайнеров). Благодаря им мы сократили время на подготовку и обновление макетов в среднем на 30%, так как упорядоченная структура облегчает поиск нужных компонентов и ускоряет согласование правок.
-
Один главный файл — «источник правды» (Library). Мы создали библиотечный файл, содержащий все согласованные компоненты. Любые правки мы вносим туда, и после обновления он становится доступен для всех.
-
Отдельные файлы для проектов. Каждая проектная команда подключает общую библиотеку. Если понадобился новый компонент, мы добавляем его в тестовый раздел библиотеки, проверяем, согласовываем — и только потом «прокатываем» обновлённую версию во все проекты.
-
Версионирование. В Figma есть встроенный «Version History». Мы договорились создавать «major release» нашей дизайн-системы (например, 1.0, 1.1 и т. д.) и отмечать это в комментариях к библиотечному файлу. Если вдруг что-то пойдёт не так, мы всегда можем откатиться к предыдущей версии.
-
Правила именования компонентов:
-
стараемся использовать названия с учётом иерархии (например, Buttons/Primary/Default),
-
единая структура: [категория]/[подкатегория]/[состояние],
-
отдельные договорённости по иконкам (где именно они лежат, как называются, какие у них размеры).
-
3. Техническая документация: не только для дизайнеров
Наш опыт показывает, что дизайн-система по-настоящему эффективна, когда в ней одинаково заинтересованы и разработчики, и дизайнеры. Поэтому техническая документация для фронтендеров — это не «дополнение», а ключевая часть всей системы.
Storybook:
-
мы показываем каждый компонент «в действии» со всеми состояниями и синхронизируемся с дизайном, чтобы убедиться, что визуальная часть соответствует реальному коду;
-
разработчикам это помогает «увидеть» разные варианты компонента, а дизайнерам — проверить соответствие макетам.
Чат Design&Dev
У нас есть общий чат, где дизайнеры и разработчики оперативно решают вопросы. Если нужно ревью нового компонента — быстро обсуждаем это там. Прозрачно и без затягиваний.
Минимум дублирования
-
Общая библиотека
Если в нескольких проектах возникает потребность в похожем компоненте, мы сразу выносим его в общую библиотеку, чтобы не плодить дубликаты.
-
«Локальные» компоненты
Если элемент слишком специфичен для узкого бизнес-кейса, мы помечаем его как локальный. В Figma это легко сделать, поставив перед названием мастер-компонента точку (например, .LocalButton). Тогда он остаётся только в текущем файле и не попадает в общую библиотеку при её публикации, сохраняя чистоту всей системы.
Ссылка на шаблон компонента (на английском)
Как и обещала, делюсь нашим шаблоном Figma, который я разработала для внутренних нужд. В нём:
-
базовая структура фреймов (component, variants, documentation),
-
текстовые поля для описания свойств и ограничений,
-
пример наглядного «Do/Don’t»,
-
демонстрация нескольких состояний (hover, active, disabled).
Здесь фактически собрана вся работа по разработке структуры компонента, это самая важная часть для того, чтобы посмотреть своими глазами как мы передаем макеты разработчикам в рамках Дизайн системы.
Как мы описываем каждый компонент

В процессе разработки компонента и подготовки шаблона для новой дизайн-системы я пришла к выводу, что описание должно включать следующие смысловые блоки:
•название компонента,
•оглавление,
•описание компонента,
•типы компонента,
•специфичная информация по компоненту,
•правила использования,
•размеры,
•источники информации,
•сам компонент и его варианты.
Такой подход помогает структурировать информацию и гарантирует, что каждый компонент будет чётко описан и легко понятен для всех участников процесса разработки, от дизайнеров до фронтенд-разработчиков, и любых других стейкхолдеров.
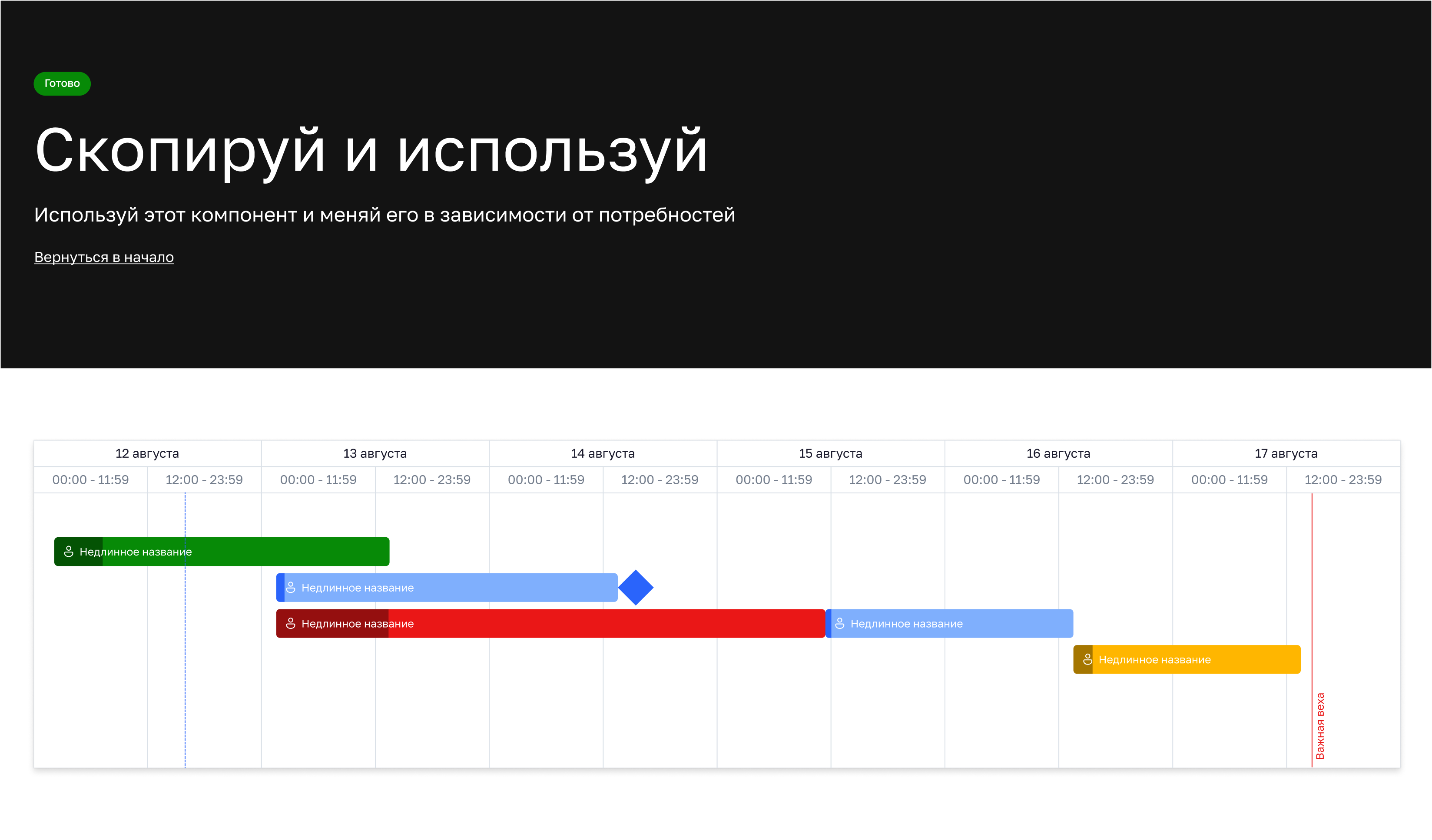
Часть диаграммы Ганта (пример)

Итоги
-
Дизайнеры — главные пользователи. Мы настроили всё так, чтобы даже на полпути ко второму ночному кофе было понятно, кто автор компонента, когда он согласован и какой у него бэклог. Меньше вопросов «А где эта кнопка?!», больше прозрачности и вдохновения.
-
30+ новых компонентов и 50 «прокачанных» старых. Таблицы и диаграммы Ганта оказались самыми капризными, но мы разобрались с их «сюрпризами» и привели их к единому знаменателю.
-
Смотритель дизайн-системы. Этот «гуру консистентности» контролирует актуальность компонентов, расставляет приоритеты и оберегает команду от бессистемных экспериментов.
-
Новая культура разработки макетов. Всё стало быстрее, прозрачнее и дружелюбнее. Теперь всем комфортнее работать в единой среде и сохранять уверенность в том, что разрабатываемый продукт будет действительно консистентным.
Таблица
Файлов по таблице оказалось больше всего, это крайне трудоемкая задача и со стороны дизайна и со стороны разработки

Надеюсь, что наш опыт поможет вам при создании или развитии вашей дизайн-системы.
Спасибо, что дочитали до конца!
ссылка на оригинал статьи https://habr.com/ru/articles/892732/
Добавить комментарий