В процессе разработки я нашла немало ресурсов о том, как создать собственного Slack-бота и заставить его отвечать на различные команды. Но я не встретила ни одного туториала о том, как установить своё приложение в несколько рабочих пространств. Для установки в некоторые из них даже требуется одобрение от отдела кибербезопасности. И всё это — без прохождения официальной модерации вашего приложения.
Лирическое отступление
За всю свою сознательную жизнь я воспользовалась огромным количеством различных туториалов — в личных, рабочих и образовательных целях. Впервые я столкнулась с темой, по которой не нашлось того самого подробного описания, которое так нужно было именно мне. Я рада, что могу поделиться этим материалом и «отдать долг» — пусть и в малом объёме.
Что вам нужно для начала:
-
Рабочее пространство в Slack.
-
Сервер для тестирования и деплоя. Если хотите запускать локально — понадобится ngrok, так как вам нужен HTTPS.
-
Ссылка на официальную документацию: https://api.slack.com/docs
Выбор библиотеки
Мой выбор пал на Bolt.js (но есть версии и для Python, и для Java) — в общем, почти на любой вкус. Я пробовала использовать Deno, но по моим наблюдениям скорость обработки сообщений в чате у него была примерно в два раза ниже (точно не измеряла, но по ощущениям — заметно).
Забегая вперёд, скажу:
-
Приложение в Slack всегда создаётся на базе какого-то воркспейса. Я буду называть его родительским.
-
В Slack есть два основных типа приложений: — Обычные — могут существовать только в рамках того пространства, на базе которого были созданы. — Публичные — могут быть установлены в несколько воркспейсов.
-
Возможность интеграции во множество воркспейсов есть только у публичных.
-
У публичных приложений всегда должна быть настроена OAuth-аутентификация.
Есть страничка на GitHub, где собраны все возможные темплейты для ботов на различных фреймворках:
https://github.com/slack-samples
Здесь нас интересует вот этот репозиторий:
https://github.com/slack-samples/bolt-ts-starter-template
В этом репозитории есть два входных файла: app-oauth.ts и app.ts. Если вы просто скачаете и запустите проект с помощью:
npm installnpm start
— по умолчанию будет запускаться app.ts.
Но нас интересует app-oauth.ts, так как этот туториал посвящён созданию публично распространяемого приложения в Slack. Чтобы запускался именно этот файл, нужно изменить скрипт запуска в package.json.
Замените строку в разделе scripts на следующую:
"start": "npm run build && node ./dist/app-oauth.ts"
Теперь при запуске npm start будет использоваться нужный файл.
Slack Apps
https://api.slack.com/apps — по этой ссылке вы можете просмотреть список всех доступных приложений, которые вы создали.
Отображаются только те приложения, в воркспейсах которых вы авторизованы на данный момент.
Кликаем на «Create New App» — начинаем создание бота.

У нас есть две опции — выбираем создать с нуля или по манифесту — выбираем любую. манифест — это набор правил, по которым будет создано приложение. В нём сразу можно прописать имя бота, команды и прочие параметры.
Я бы назвала это созданием приложения по готовому слепку.
При выборе своей конфигурации всё это можно настроить позже. Но и при выборе манифеста — недостающие поля тоже можно будет добавить позже.
Если выбрали вариант с манифестом, вот пример:
manifest.json в bolt-ts-starter-template

Обратите внимание на Scopes — это набор прав для бота.
Если вы подпишетесь на событие, на которое у бота нет прав, вы никак не увидите этой ошибки в логах — события просто не будут доходить до вас.
Управлять Scopes можно на вкладке OAuth & Permissions вашего приложения.
Итак, наше приложение создано, и Slack уже сгенерировал необходимые credentials.

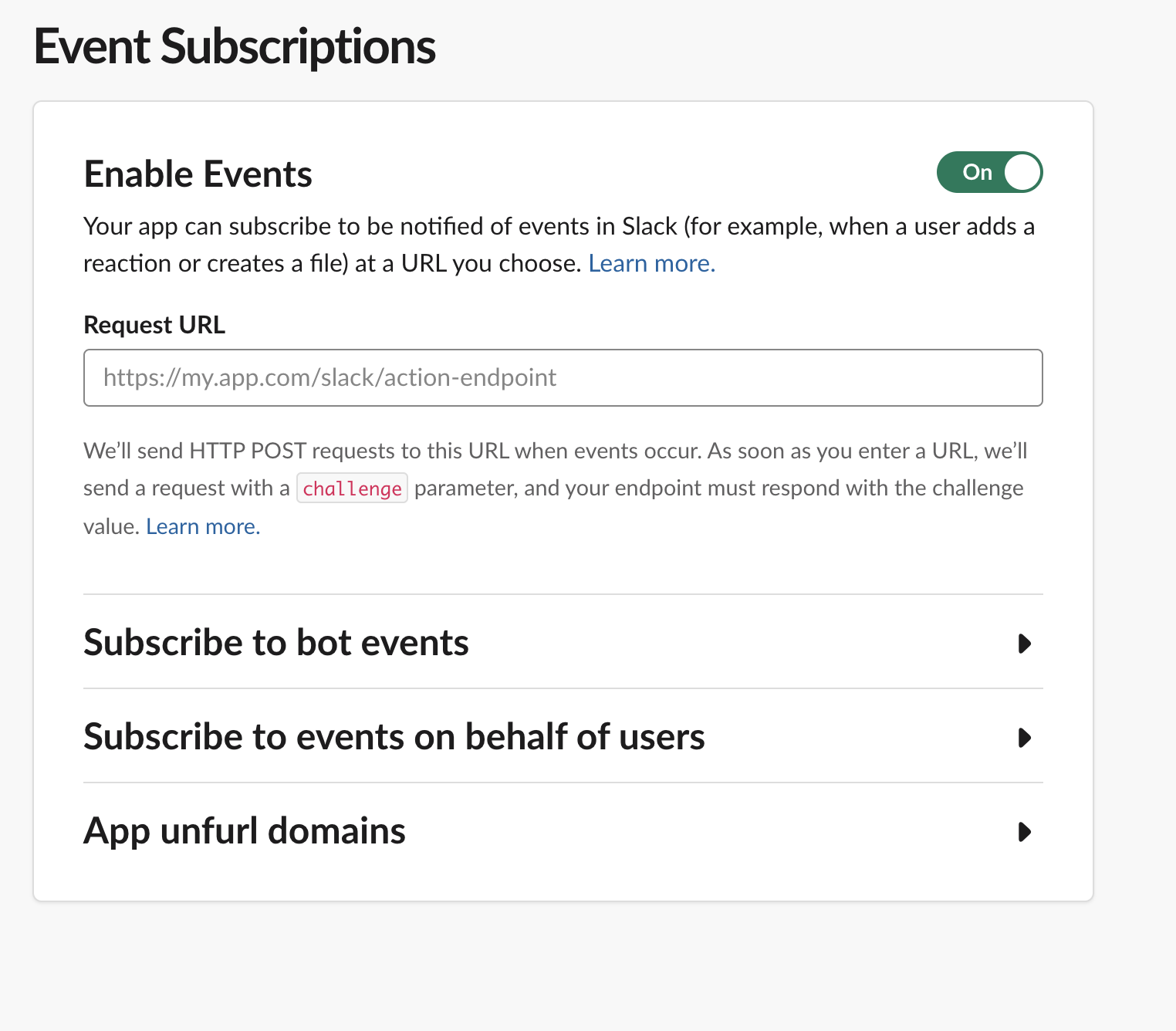
Чтобы иметь возможность отлавливать входящие события (ивенты), необходимо включить их обработку во вкладке Event Subscriptions и передать Slack-у эндпоинт, который будет принимать события.
В нашем приложении этот эндпоинт создаётся автоматически при запуске и выглядит так:
https://ваш_сервер/slack/eventsОднако, кроме событий (events), у Slack есть ещё четыре вида эндпоинтов, которые по умолчанию не создаются, но могут понадобиться, если вы хотите обрабатывать:
endpoints: { events: '/slack/events', commands: '/slack/commands', actions: '/slack/actions', options: '/slack/options' }Если вы хотите использовать их — нужно создать кастомный ресивер (ExpressReceiver). Вот пример конфигурации:
const { App, ExpressReceiver } = require('@slack/bolt'); const receiver = new ExpressReceiver({ signingSecret: process.env.SLACK_SIGNING_SECRET, endpoints: { events: '/slack/events', commands: '/slack/commands', actions: '/slack/actions', }, }); const app = new App({ token: process.env.SLACK_BOT_TOKEN, clientId: process.env.SLACK_CLIENT_ID, clientSecret: process.env.SLACK_CLIENT_SECRET, stateSecret: 'my-state-secret', receiver, // ← кастомный ресивер, без него автоматически создаётся только /slack/events scopes: [ /* your scopes */ ], installationStore: { /* your store */ }, installerOptions: { directInstall: false, }, });

Далее нам нужна вкладка OAuth & Permissions.
Чтобы добавлять бота в другие воркспейсы, после запуска проекта будет автоматически сгенерирована ссылка:
https://ваш_сервер/slack/install
По этой ссылке будет доступна кнопка установки приложения. После нажатия начнётся процесс авторизации, который затем перенаправит пользователя на redirect URL — его вы должны указать вручную.
В рамках нашего проекта это:
https://ваш_сервер/slack/oauth_redirect


Ну и, в принципе, всё.
В документации Slack есть ещё много шоукейсов и полезных примеров — рекомендую покопаться.
Если будут вопросы — пишите, постараюсь ответить.
ссылка на оригинал статьи https://habr.com/ru/articles/898248/
Добавить комментарий