

Продолжаем познавать доступные инструменты в Chrome Dev Tools. Workspace и Сниппеты были вчера, сегодня на очереди поддержка Sass.
Подготовка
Как всегда ставим последнюю версию Chrome Canary, чтобы все работало как положено. После этого переходим на волшебную страничку chrome://flags/#enable-devtools-experiments и включаем поддержку "Developer Tools experiments", если этого еще не сделано. Перезапускаем браузер.
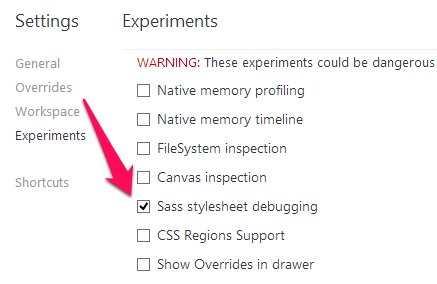
В настройках —> Experiments отмечаем галочкой пункт "Sass stylesheet debugging". Перезапускаем браузер еще раз.

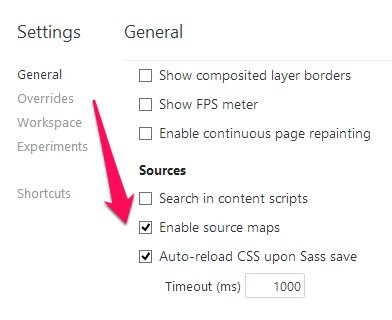
Теперь заходим в настройки —> General —> Sources и убеждаемся, что есть галочка возле пункта "Enable source maps", иначе не заработает. Там же можно настроить время перезагрузки CSS после сохранения файла Sass.

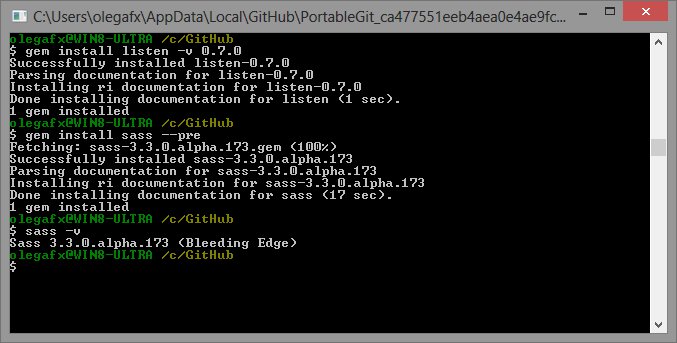
Ненадолго покинем браузер и перейдем в любимую консоль. Нам понадобится установить Sass версии 3.3.0 alpha, потому что именно в этой версии была добавлена поддержка Source Maps (или на русском от bullgare). Делается это командой:
gem install sass --pre Если начнет ругаться, что нужен listen версии 0.7.0, то поможет следующая команда:
gem install listen -v 0.7.0 
Запускаем Sass
Переходим в рабочую директорию проекта и запускаем Sass с постоянным просмотром файлов на наличие изменений. Обязательно нужно передать параметр —sourcemap. И там же указываем нужные файлы Sass и CSS. Например:
sass --watch --sourcemap main.scss:main.css 
Возвращаемся в браузер. Скорее всего, его нужно будет перезапустить, уже в последний раз. Теперь открываем наш проект и смотрим полученный результат. Селекторы теперь должны отображаться с указанием той строки, на которой они расположены в файле Sass.

А что насчет Less?
А в Less нет нормальной поддержки Source Maps, когда все «маппинги» лежат в отдельном файле, поэтому в последних версиях Chrome оно работать не будет. Если кто-то нашел способ генерировать map-файл для Less — поделитесь в комментариях, пожалуйста.
Полезная подсказка: Ctrl + Click по названию любого CSS-свойства откроет файл Sass именно на той строке, на которой это свойство объявлено.
Заключение
Делайте ваш CSS более Sassy. Всем приятного кодинга!
ссылка на оригинал статьи http://habrahabr.ru/post/182036/
Добавить комментарий