В последние годы Landing’и набрали огромную популярность и сегодня их считают панацеей для любой задачи. Давайте разберемся, действительно ли это панацея и как делать много продаж с помощью такого типа страниц.
Итак, что же такое Landing page?
Лэндинг в первую очередь инструмент маркетинга, и именно от успешной и правильной работы маркетологов будет зависеть эффективность конечного продукта.
С точки зрения дизайна — это одно-страничный сайт, отличительными чертами которого являются такие элементы как: большие кнопки, крупные заголовки, яркие, привлекающие внимание картинки и иллюстрации.
Самому такой сайт создать достаточно сложно и заниматься этим должна профессиональная команда в которую должны входить: Project Manager, UX Designer, UI Designer, Front-end developer, Web-Designer, Back-End Developer, QA Engineer, Content Manager, Digital Marketing Manager.
Из этого следует, что качественная целевая страница — это не просто набор блоков и картинок, это правильно и чётко организованная работа большого круга специалистов высокого уровня.
Я дизайнер, поэтому в данной статье я буду освещать основные принципы конкретно одной области — дизайн, как можно меньше затрагивая другие этапы, и попытаюсь наиболее чётко и в полном объёме рассказать то на что следует обратить внимание.
Изучите тематике и целевую аудиторию
Для того, чтобы правильно определить, какой тематики наш сайт и какова его основная аудитория, для начала нужно выяснить его цель (заказ, звонок, письмо, регистрация и т.д.) и кто наши покупатели (по возрасту, полу, социальному статусу, доходам и т.д.)?
Цель можно обозначить таким образом:
Тема: Целевая страница для агентства, которое занимается продажей путёвок в Турцию
Цель компании: Увеличение продаж
Цели Лэндинга:
- Запрос с сайта (звонок, письмо)
- Покупка онлаин
- Увеличение сообщества фанатов компании
- Реклама и информирование
Теперь приведу пример, как можно выявить целевую аудиторию нашего сайта. Давайте создадим оптимального пользователя для нашего Лэндинга по таким категориям:
- Социально-демографические (пол, возраст, образование, уровень дохода, род занятий).
- Психографические (стиль жизни, особенности личности, черты характера, жизненная позиция, система ценностей).
- Поведенческие (повод для покупки, искомые выгоды, частота посещаемости конкурентов, степень готовности к переходу в другое агентство).
- Географические (страна, город, район).
Для анализам нам поможет метод персонажей: мы придумываем яркого представителя ЦА (персонажа), чтобы нам было легче представить себя на его месте. Для этого я выдумал вот такого персонажа:
Мужчина 32 года, проживает в центре Москвы, имеет высшее образование и средний уровень дохода, работает маркетологом. Любит путешествовать и увлекается восточной культурой, по характеру экстраверт, имеет активную жизненную позицию. Опытный пользователь ПК, посещает много сайтов по туризму.
Из любой тематики при правильном подходе можно извлечь прибыль.
После того как мы определились с чем будет связана наша деятельность и кем будут являться потребители нашего продукта, второе, что мы должны выяснить — сколько сайтов подобной тематики уже существует на просторах интернета и изучить их. Постарайтесь найти сайты конкурентов и примеры дизайна, целевых страниц, мировых лидеров. Я например пользуюсь для этого такими ресурсами как: Dribbble или же Behance.

Всё вышеперечисленное поможет более конкретно определиться с будущим дизайном и сделает наш сайт лучше, чем у конкурентов.
По итогу у нас будет полная информация и все данные для того, чтобы начать работу уже непосредственно с нашей целевой страницей.
О проектировании и маркетинге
Мы затронем данные области, потому как без них невозможно двигаться дальше и создавать дизайн нашей страницы. Начнём с маркетинга и постепенно перейдём к проектированию.
Тут я могу посоветовать использовать такую модель как AIDA, она позволяет нам понять — какой последовательностью действий руководствуется пользователь при принятии решения о покупке.
Четыре простых шага, по которым мы должны провести пользователя: внимание > интерес > желание > действие.
Давайте рассмотрим как же по этой модели будет работать “Landing page”:
- Краткий, чёткий, привлекающий внимание заголовок
- Блок о продукте (зачем нужен, где применяется, важность приобретения)
- Акции, предложения, выгоды
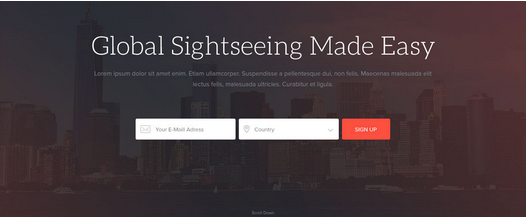
- Мотивирующий призыв с кнопкой, форма регистрации с кнопкой (кнопка — это главный акцент)
Все эти элементы при правильном проектировании повышают конверсию нашего сайта, а правильное их расположение позволяет пользователю быстрее ориентироваться и принять верное решение. Мы буквально ведем клиента за руку в нужном нам направлении.
Вышеперечисленные элементы — это элементы маркетинга и каждый из них служит одной цели, продать товар или услугу. Надо сказать что сам “Лэндинг” — это только одна из составляющих правильного маркетинга. В совокупности со всеми остальными элементами страница будет выполнять своё предназначение и приносить должную отдачу своему владельцу.
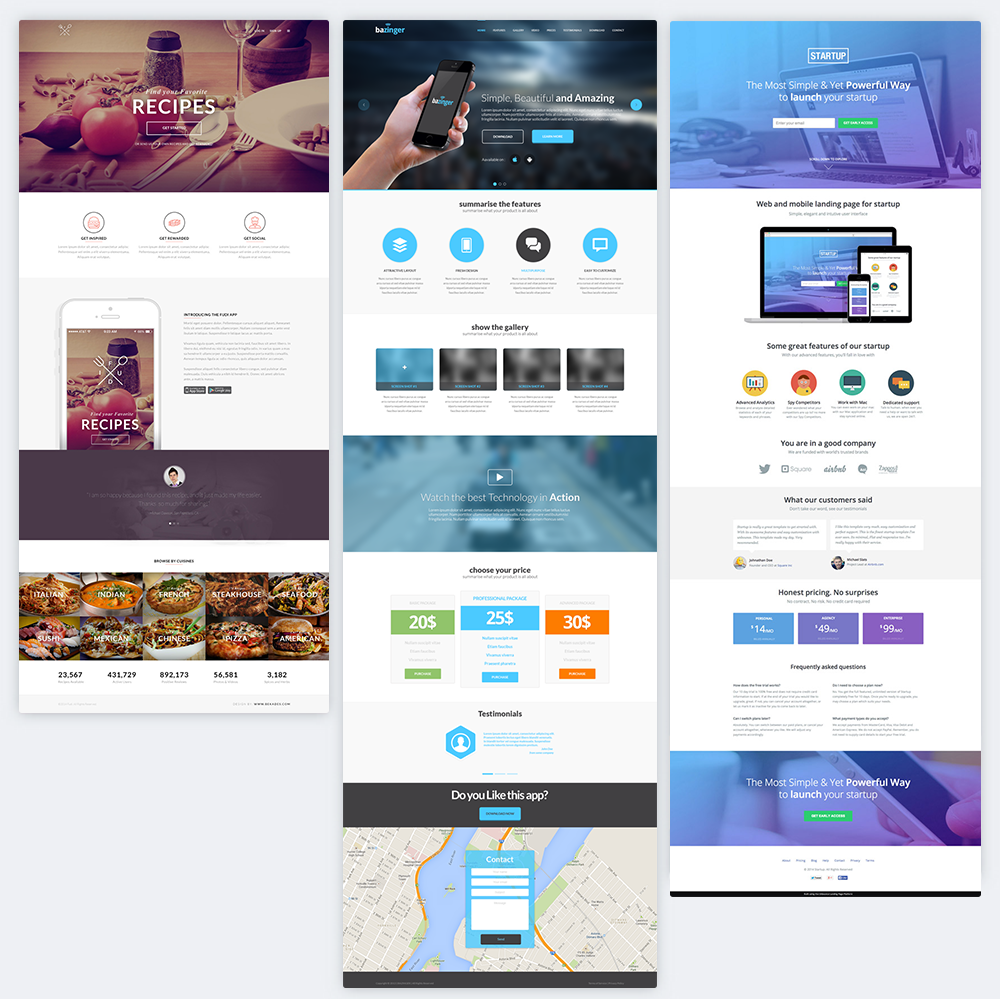
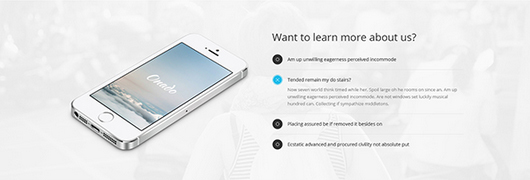
Теперь подробнее о проектировании. Рассмотрим на примерах данный тип сайта и выясним порядок расположения и основные блоки, которые должны присутствовать на странице.

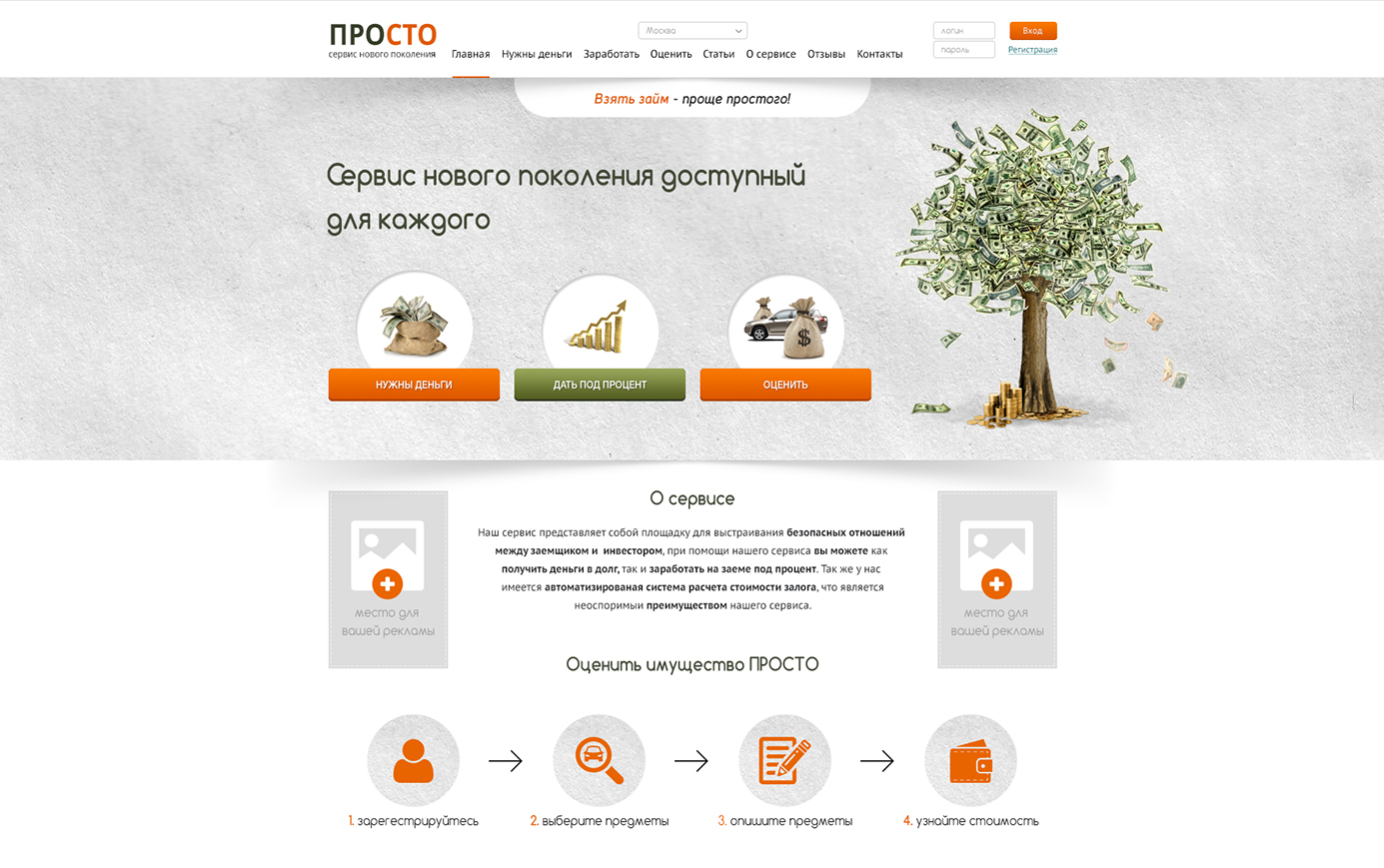
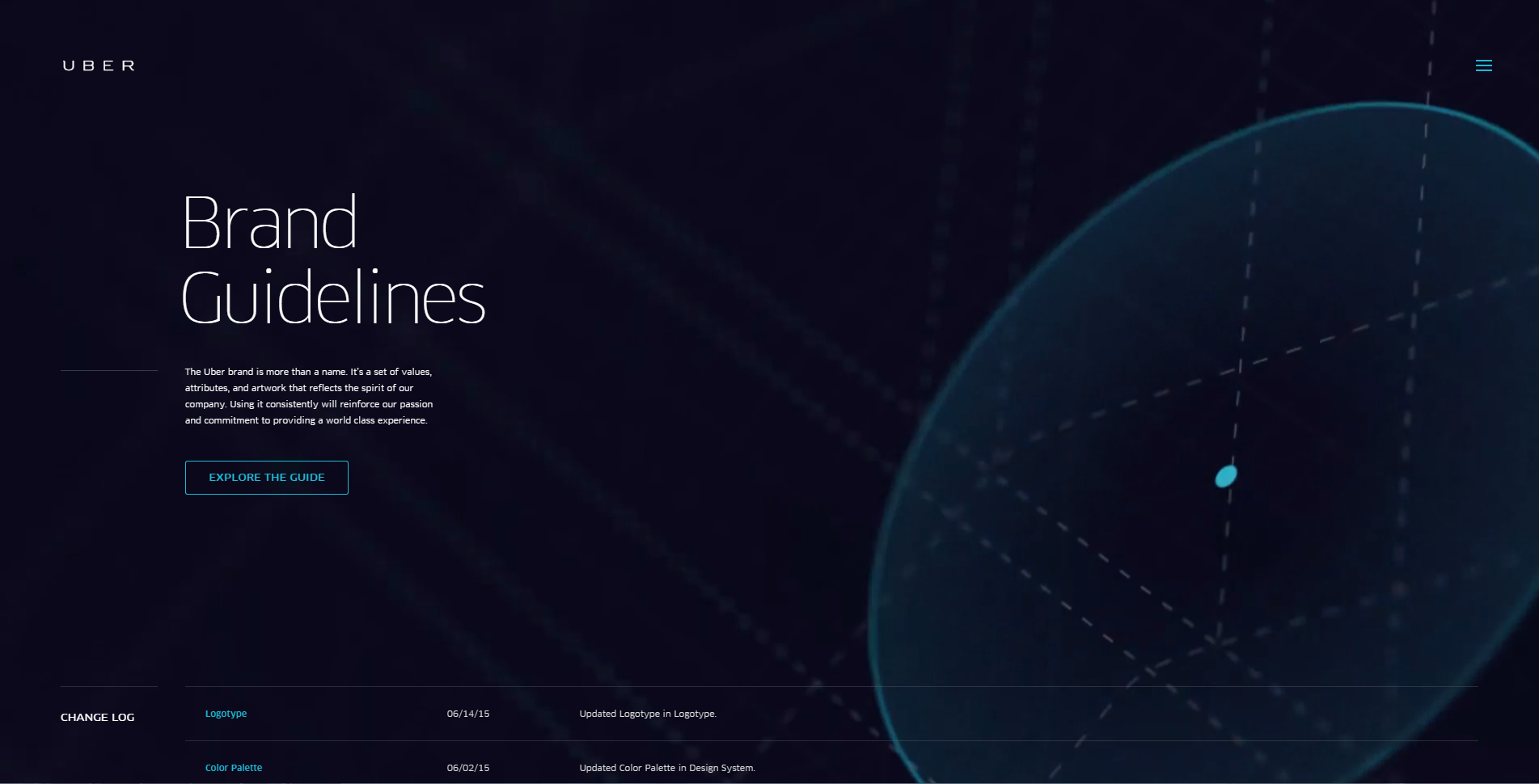
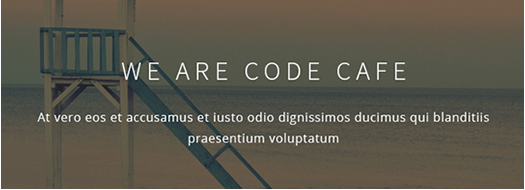
Как мы видим на картинке первым расположен основной и главный блок, именно на него посетитель будет обращать внимание в первую очередь. В этом блоке расположены такие элементы, как Логотип в левом верхнем углу, на последнем слайде он по центру, что в принципе тоже приемлемо, крупный и лаконичный призывающий текст, кнопка или же форма с кнопкой.
Ниже находится блок, который должен вызвать интерес у клиента, поэтому тут описываются выгоды продукта, либо же разного рода предложения. Во втором варианте есть галерея, которая тоже вызывает интерес, глянуть и посмотреть что предлагают. При наличии какого-либо акционного предложения, тут мог бы быть таймер с призывающей к действию кнопкой, таймер показывал бы нам, сколько времени осталось до конца акции.
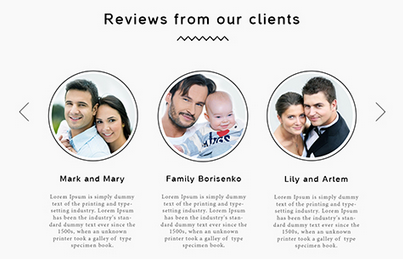
Ещё ниже находится блок информации о продукте, в первом варианте это привлекательная картинка и описание для чего почему нужен этот продукт + отзывы клиентов, которые в свою очередь выполняют свою функцию, а именно вызвать доверие у потенциального покупателя, во втором — это видео в котором будет раскрыта суть приобретения товара или услуги, в третьем это просто отзывы, но продукт уже видно на картинке выше.
Это основные блоки которые по моему мнению должны быть на странице, кроме этого обязательными считаются такие элементы как: контакты. Они должны включать: телефон и другие варианты связи, адрес и месторасположение, Эти элементы могут быть расположены в любом месте сайта, т.к они дают информацию для связи с продавцом. Расстановка же остальных элементов и блоков зависит от уникальности и индивидуальности конкретно взятой Целевой страницы.
Хочу подвести итог и сказать, что маркетингом и проектированием должны заниматься такие специалисты как: UX Designer, UI Designer и Digital Marketing Manager. От их работы и уровня, по большей части и зависит конверсия и эффективность создаваемого проекта.
Выбирайте правильную стилистику
Выбор стилистики напрямую зависит от тематики сайта и целевой аудитории, которую уже мы изучили. Лучший способ привлечь внимание потенциальных покупателей это вызвать у них правильные эмоции, Лэндинг должен быть узнаваемым и оригинальным, отличаться от сайтов конкурентов, быть индивидуальным.
Стилей очень много и главное на этом этапе выбрать верный. Если тематика нашей страницы не узконаправленная, мы можем изучить сайты конкурентов и посмотреть какой стиль чаще всего там встречается. Это поможет нам понять, как мы сможем выделится. Но для того, чтобы определиться со стилем нужно для начала выяснить какие они бывают и условно разбить их на группы:
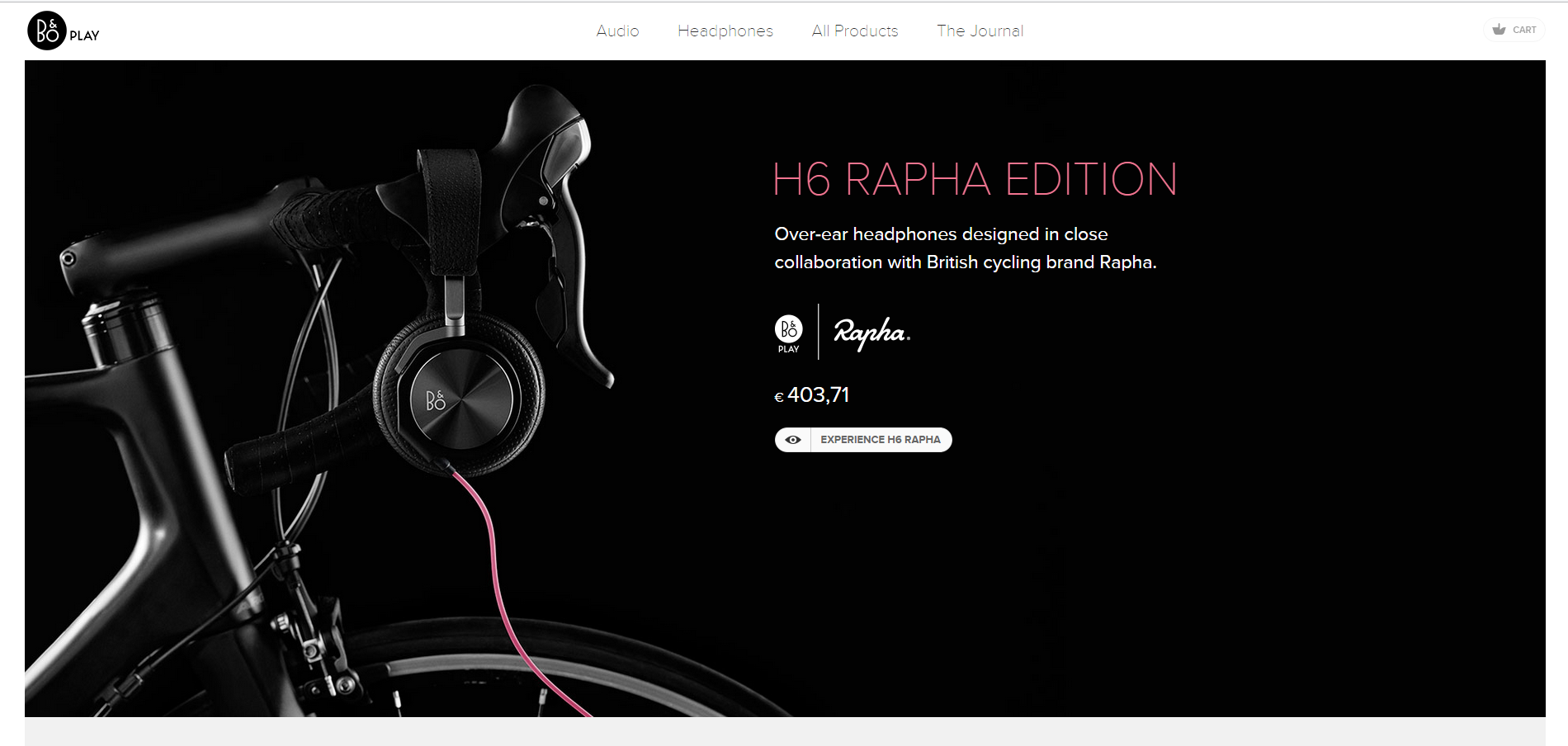
1. Журнальный — крупные заголовки, темы и фотографии как в реальном полиграфическом журнале.

2. Классический — самый распространённый стиль им обладают преимущественно крупные интернет ресурсы.

3. Футуристический — роботы, техника, компьютеры и технологии.

4. Гранж — якобы небрежный и хаотичный набор элементов.

5. Ретро — характерен использованием компонентов декора, интерьера а так же элементов прошлых времён.

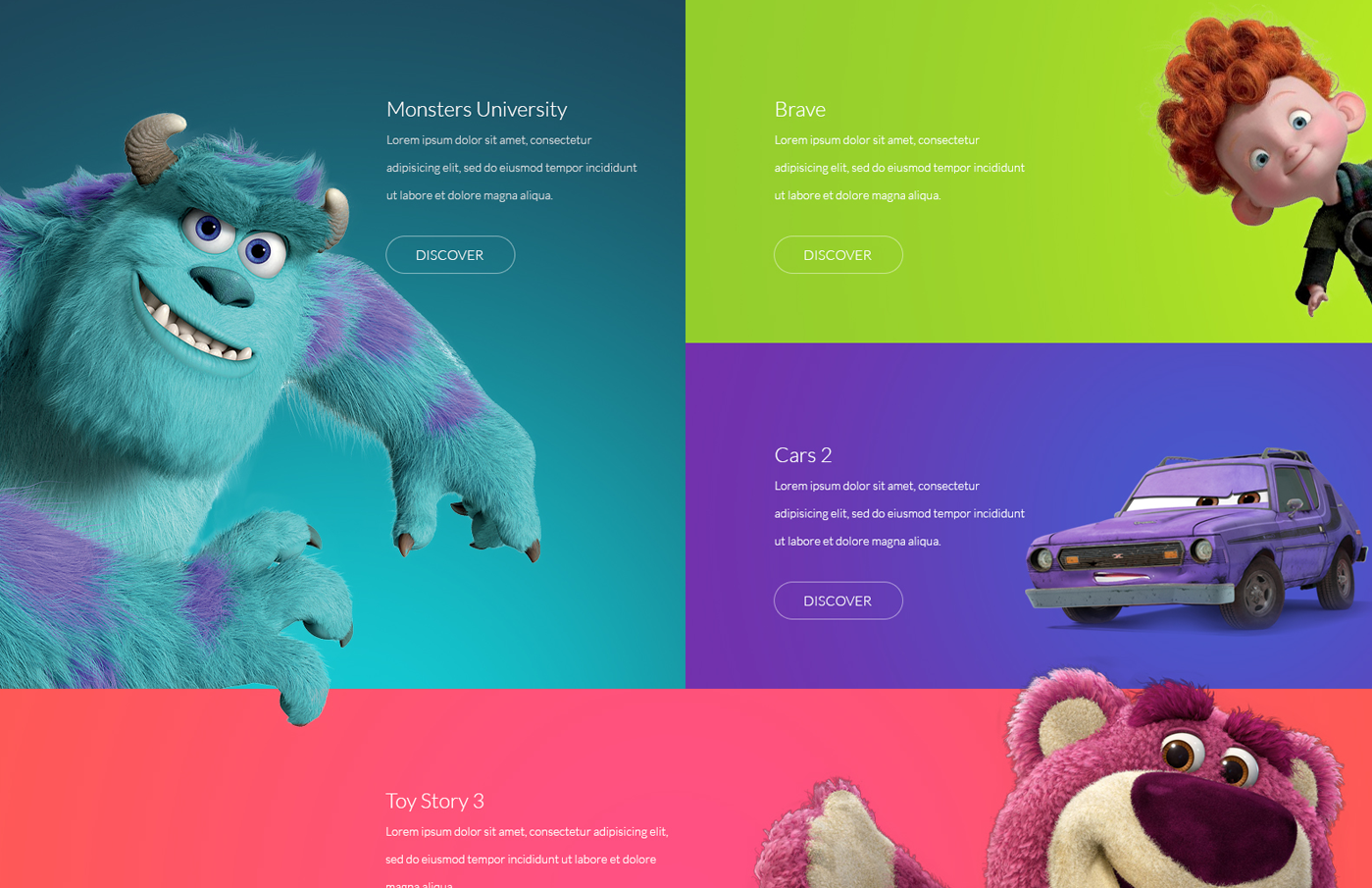
6. Мультипликационный — детский дизайн под комиксы и мультфильмы.

Список можно продолжать до бесконечности, главное уловить основную суть, что если у нас есть продукт, то необходимо его изучить и представить где он может использоваться и кем. И на основе собранных данных выбрать верный стиль вашей целевой страницы.
Неверно выбранный стиль повлечёт за собой то, что человек, зашедший на сайт, будет видеть примерно такую картину — вы продаёте котят, а на вашем “Лэндинге” вместо милых и пушистых созданий будут летать самолёты и космические корабли (футуристический стиль). Итог: человек получает не верный набор эмоций и впечатлений, он в замешательстве, товар не куплен.
Логотип
Логотип — это один из важнейших элементов на сайте, первое на что потенциальный покупатель обращает своё внимание. Он расположенный как правило в верхнем левом углу страницы. При посещении любой страницы именно на логотип человек обращает свое первое внимание, сознательно или подсознательно. Создание логотипа — это очень сложный, трудоёмкий процесс требующий больших временных затрат, ведь именно от него зависит первичное впечатление о вашей компании.
Нужно учитывать что при создании логотипа так же нужно обращать внимание на тематику и какой продукт мы будем продавать: красивые предметы декора, вкусные и аппетитные блюда, мобильные приложения, уникальные тренинги и.т.д. для каждой тематики есть свой эмоциональный спектр, который должен быть передан покупателю.
Процесс создания логотипа можно условно разбить на такие этапы как:
- Выбор образа — подбираем подходящий образ, символ, элемент согласно тематики нашего сайта.
- Отрисовка эскиза — обычно это несколько вариантов символа, знака обладающего отличительными особенностями, за счёт которых логотип будет узнаваем.
- Подбор шрифта — на этом этапе мы подбираем шрифт так, чтобы он смотрелся целостно и совокупно с нашим знаком. Стоит учитывать длину надписи, размер и пропорции самого отрисованного знака.
- Заключительный этап — тут убираются мелкие ненужные детали, ещё раз пересматривается концепция и выдаётся один окончательный вариант.
Хорошо, качественно созданный логотип будет способствовать узнаваемости компании среди многих других и увеличит конверсию на вашей целевой странице.

Шрифты
От правильно выбранного шрифта будет зависеть сможет ли посетитель удобно и быстро прочесть ту или иную информацию, которую до него пытаются донести. При выборе шрифта нам может помочь такой сервис как Google Fonts, там можно найти очень много видов шрифтов, которые мы без проблем сможем использовать.

Нужно учесть, что не стоит использовать сильно много шрифтов, постарайтесь ограничиться 2-3 вариантами. Так наш сайт будет выглядеть аккуратнее и гармоничнее.
Не стоит забывать про то как выбранный нами шрифт будет выглядеть на фоне, либо картинке.
Хороший шрифт поможет потенциальному покупателю быстро сориентируется и совершить те действия, которые мы от него ожидаем.
Контент
При создании продающей страницы очень важен контент, который состоит из блоков. Все блоки нужно верно разместить соблюдая порядок действий и правильно оформить. Расположение на сайте выбирается не случайно, а только с учётом маркетинга и тщательно проработанного проектирования, так как нам нужно направлять покупателя и вести его по сайту. Только при таком условии Лэндинг будет продавать.
Теперь давайте рассмотрим на примерах как же всё таки стоит оформлять блоки:
Если это акции и предложения тут обязательно потребуются фотографии товара или же графические обозначения услуги.

При использовании блока о выгодах продукта лучше всего подойдут иконки, так как они минимум в два раза быстрее раскроют суть преподносимой информации.

В блоке отзывы лучше всего использовать фотографии реальных людей, потому как доверие потенциальных покупателей возрастёт и тем самым подтолкнёт их к заказу товара.

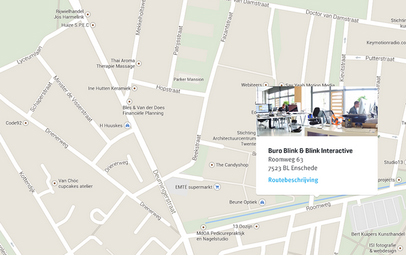
В контактной информации можно разместить карту с местоположением, а для номера телефона и скайпа так же использовать иконки.

Каждый из блоков должен быть правильно оформлен и иметь определённые границы, которые помогут визуально отделить один блок от другого. Этого можно достигнуть несколькими способами, вот самые распространённые из них: изменение цвета фона, картинка на заднем плане либо разграничивающие линии. Всё это поможет визуально ориентироваться пользователю.
И учитывая всё вышесказанное не стоит забывать, что общая стилистика сайта не должна нарушаться.
Руководствуясь вышеперечисленными советами наш контент станет лучше отражать суть каждого блока, а ”Лэндинг” станет более эффективен.
Расставляем акценты
Очень важным этапом при создании продающей страницы является расстановка акцентов на сайте. Правильно расставленные акценты будут побуждать к действию наших потенциальных покупателей. Профессиональные дизайнеры, которые имеют уже большой опыт в разработке Лэндингов, без труда смогут правильно и чётко распределить внимание посетителя и направить его в нужное русло.
И так, начнём:
Текст — заголовки должны выделяться и быть краткими и лаконичными, а пояснения к заголовкам лучше всего сделать менее заметными, но читабельными. Гиперссылки (якоря) должны быть либо подчёркнуты или же выделяться другим цветом.

Кнопки — должны выделяться наибольшим образом. Основной акцент нужно отдавать главной или основной кнопке, которую видит человек, когда заходит на ваш сайт, а остальным (второстепенным) кнопкам предпочтительно отдавать меньшее внимание.

Картинки и фотографии — если картинка у нас заменяет фон, то она должна быть оттенённой, а текст, иконки и кнопки, на ней, должны быть хорошо видны. Если у нас есть фото продукта, то на него мы направляем внимание покупателя и придаём ему акцент.

Способов расставления акцентов довольно много. При правильном соблюдении акцентов, пользователь не будет теряться в информации и будет идти по запланированному нами сценарию, что в итоге и подвигнет его приобрести продукт.
Формы
А теперь поговорим немного о психологии, потому как именно так работают формы.
Существует много форм элементов и каждая из них несёт определённый психологический посыл.
Более закруглённые элементы или же кнопки создают эффект завершённости и лёгкости, а вот прямоугольные формы с острыми углами напротив символизируют упорядоченность и стабильность. Треугольные формы в свою очередь ассоциируются со стремлением идти вперёд и направленным движением.

Так всё же для какого типа сайта подойдёт та или иная форма? Например: если у вас сайт посвящён бизнес продукту или какому-то строгому предмету, то тут подойдёт квадратная или прямоугольная форма и напротив если надо вызвать ощущение лёгкости, обтекаемости как например сайт по продаже шаров для боулинга, тогда на мой взгляд лучше использовать более круглые формы.
Все эти на первый взгляд нюансы, помогут вам верно создать кнопки, оформить блоки и.т.д. И самое главное будут способствовать повышению эффективности нашего продающего сайта.
Подбор цвета
Этому пункту следует уделить особое внимание так как речь пойдёт опять же о психологии человека, и восприятии им цветов и оттенков
Прежде всего ещё до выбора цвета нужно помнить, что текст на сайте должен быть читабелен. Этого можно добиться путём регулировки контрастности или же используя противоположные цвета в тексте.
И так подробнее о цветах и их восприятии:
Белый — это уникальный цвет для фона любого сайта, остальные цвета на фоне белого будут всегда хорошо смотреться. Так же этот цвет можно отнести к категории нейтральных цветов.
Чёрный — цвет, который полностью завоёвывает внимание посетителя и погружает его целиком в нашу целевую страницу, Этот цвет тоже является нейтральным как и его оттенки
Красный — цвет побуждающий к действию. Доказано, что при виде красного у людей учащается пульс, что заставляет принимать решения.
Синий — цвет интеллекта и рациональности. Хорошо подойдёт для научных сайтов, сайтов связанных с бизнесом.
Зелёный — это цвет достатка и здоровья, такой цвет рекомендуется использовать на сайтах медицинской направленности.
Жёлтый — дружелюбный и радостный цвет, часто ассоциируется с творчеством и весельем.
Розовый — цвет нежности, сайты аудитория, которых преимущественно женщины, очень часто используют этот цвет.
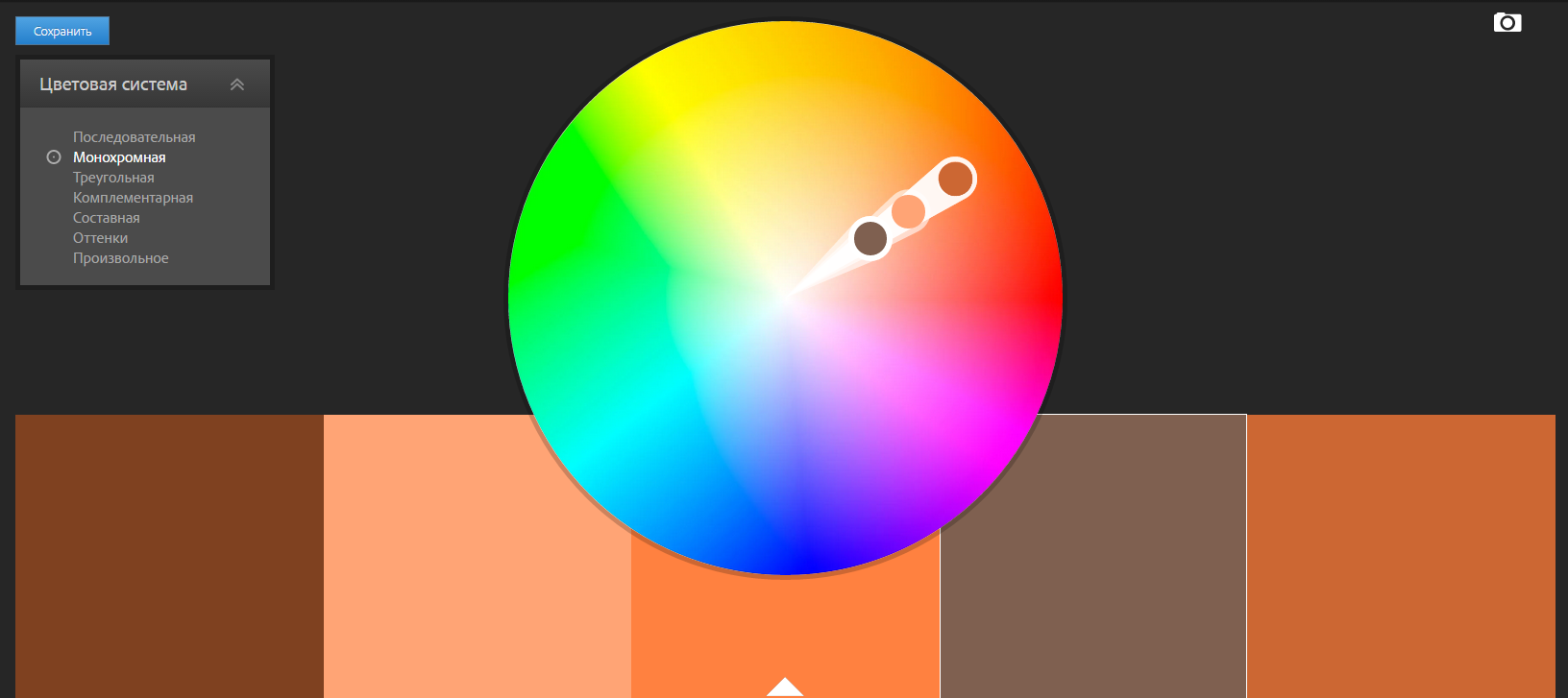
Цветов и оттенков море, но каждый несёт в себе определённый психологический посыл. Для правильного подбора цветов я рекомендую использовать Adobe Kuler как он работает вы быстро разберётесь.и сможете подобрать как основные так и оттенённые ( второстепенные ) цвета.

Заключение
Теперь вы знаете, что вопреки бытующему мнению, процесс создания Landing Page, это не простая задача, которая требует больших затрат как времени так и ресурсов, Правильный подход к созданию Лэндинга — это залог вашей прибыли и успешности вашего предприятия.
Ведь бывают красиво и качественно созданные Лэндинги и так же наоборот. На каком по вашему мнению конверсия будет выше? Ответ очевиден.
Подводя итог могу сказать следующее: тут описаны лишь небольшие нюансы с которыми придётся столкнуться дизайнеру при создании продающей страницы. Я со своей стороны попытался максимально понятно разложить всё по полочкам, и надеюсь помог вам в ваших затруднениях с созданием целевой страниц.
ссылка на оригинал статьи https://habrahabr.ru/post/316544/
Добавить комментарий