Материалы
Аппаратные компоненты и инструменты:
- Реле.
- Espressif ESP8266 ESP-01.
- Arduino UNO.
- Макетная плата.
- Блок питания для макетной платы.
- Гирлянда для ёлки.
- Соединительные провода.
- Отвёртка.
Программы:
- Blynk.
- Google Assistant SDK.
- Сервис IFTTT Maker.
- Arduino IDE.
Обзор проекта
Это — мой первый проект такого рода. Он посвящён созданию системы, которая позволяет, используя Google Assistant, включать и выключать ёлочную гирлянду.
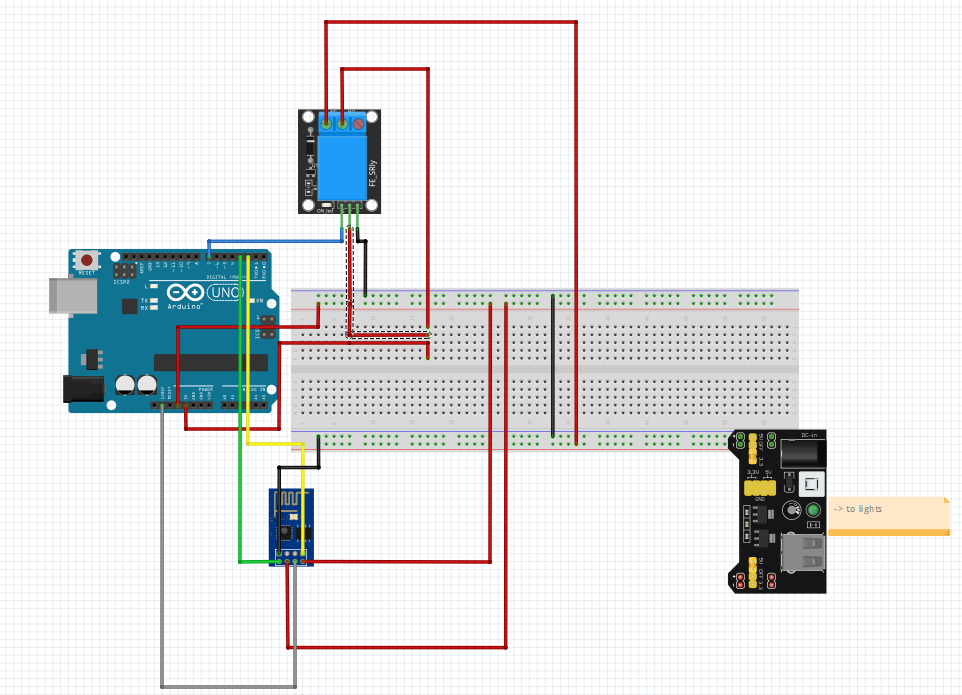
Вот схема проекта.

Схема проекта
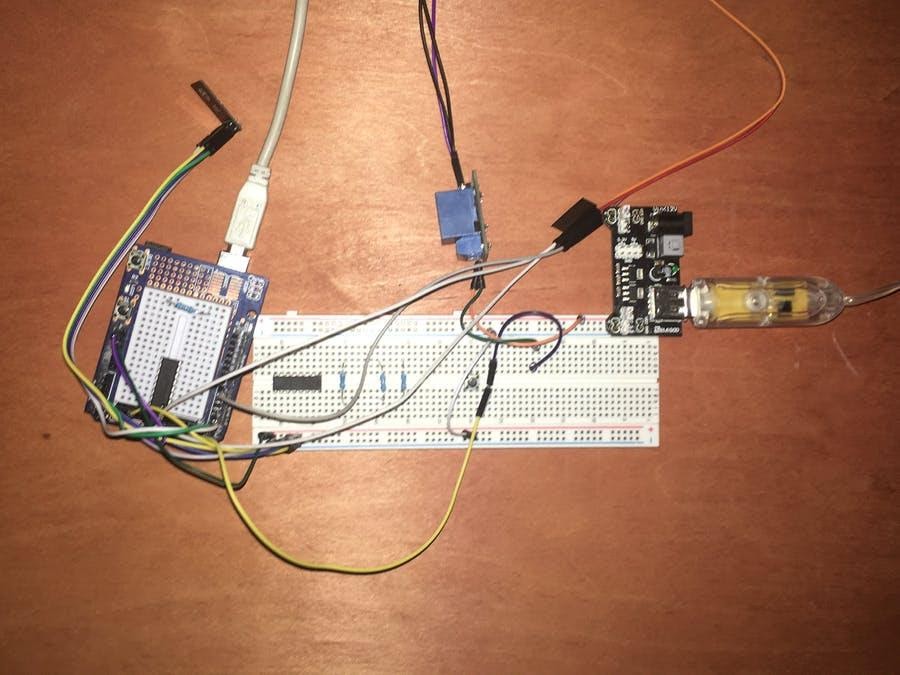
Вот как выглядят компоненты проекта в сборе.

Система голосового управления ёлочной гирляндой
В ходе работы над проектом надо сначала собрать его аппаратную часть, а потом заняться настройкой программного обеспечения и подготовкой кода. Поговорим о настройке Blynk.
Настройка Blynk
Возможно, у вас уже есть опыт использования Blynk. Тогда тут для вас не будет ничего нового. Но я, в расчёте на тех, кто раньше Blynk не пользовался, приведу здесь достаточно подробное описание настроек соответствующего проекта.
Загрузим приложение Blynk на мобильное устройство (из Apple Store или из Google Play).
Войдём в приложение (для этого понадобится учётная запись; войти в приложение можно и с использованием Facebook-аккаунта).

Вход в приложение
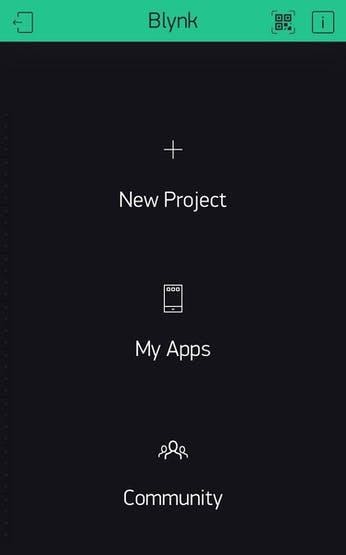
Создадим новый проект (токен аутентификации будет отправлен на тот адрес электронной почты, который был использован для входа в систему).

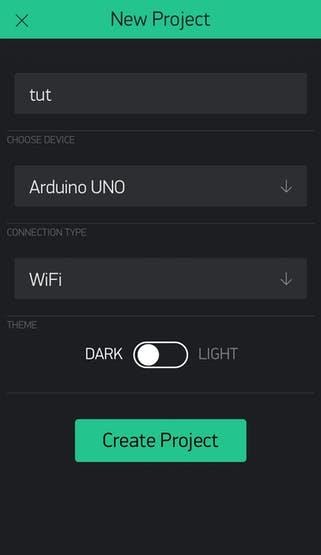
Создание нового проекта
Выберем имя для проекта, укажем, в качестве устройства, Arduino Uno, а в качестве метода подключения — WiFi.

Настройка основных свойств проекта
Теперь, касанием экрана, вызовем меню. Нас интересует элемент Text Input.

Выбор элемента Text Input
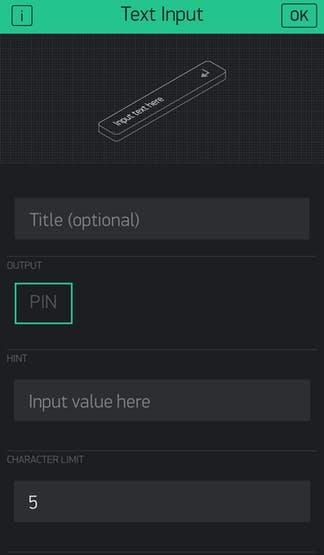
Теперь надо коснуться элемента Text Input — появится экран, показанный ниже.

Настройка элемента Text Input
В поле Title можно ввести всё что угодно. В поле OUTPUT надо записать V0. Поле HINT оставим пустым, в поле CHARACTER LIMIT установим ограничение на количество символов, равное 20.
На этом настройка Blynk завершена.
Теперь займёмся IFTTT.
Настройка IFTTT
Загрузите мобильное приложение IFTTT и войдите в него. Коснитесь кнопки Create. Теперь коснитесь кнопки Add в поле If This и найдите Google Assistant. Коснитесь соответствующего значка и выберите в появившемся списке первый пункт — Say a phrase with text ingredient — он позволяет настроить реакцию систему на фразу, содержащую ключевое слово.
В поле What do you want to say? я ввёл Google turn $ the lights. Символ $ — это ключевое слово. Если хотите — можете задать тут дополнительную фразу, но ключевое слово всегда должно быть одним и тем же. Затем надо указать ответ, который даст Google Assistant.
Далее, нужно выбрать язык (этот материал написан на английском — поэтому я выбрал тут English). Теперь коснёмся Continue и на появившемся после этого экране, в поле Then That, коснёмся Add и выполним поиск по ключевому слову Webhooks. Далее, коснёмся соответствующего значка и займёмся настройками раздела Make a web request.
Прежде чем это сделать — надо открыть командную строку на компьютере, который подключён к интернету, и ввести такую команду:
ping blynk-cloud.com Далее, надо записать IP-адрес, который появится в выходных данных этой команды. Он, например, может выглядеть как 188.166.206.43. Это — адрес Blynk-сервера для вашей страны.
Теперь возвращаемся к настройкам приложения IFTTT. Здесь, в разделе Make a web request, в поле URL, нужно ввести такую конструкцию:
http://только что полученный IP-адрес/Токен аутентификации проекта Blynk/pin/V0 В поле Method надо выбрать PUT.
В поле Content Type надо выбрать application/json.
В поле Body надо поместить следующую конструкцию:
["{{TextField}}"] Теперь надо коснуться кнопки Continue, задать заголовок действия и завершить настройку. После этого IFTTT будет готов к работе.
Код
Вот код нашего проекта, предназначенный для Arduino:
#define BLYNK_PRINT Serial #define EspSerial Serial1 #include <SoftwareSerial.h> #include <SPI.h> #include <ESP8266_Lib.h> #include <BlynkSimpleShieldEsp8266.h> // Токен аутентификации надо получить в приложении Blynk. char auth[] = "yourAuthToken"; // Данные для подключения к WiFi. // Установите пароль в "" для открытых сетей. char ssid[] = "YourSSID"; char pass[] = "YourPassword"; SoftwareSerial EspSerial(2, 3); // RX, TX ESP8266 String s; // для хранения получаемых ключевых слов BLYNK_WRITE(V0) // будет запускаться каждый раз, когда приложение Blynk отправляет строку { s=param.asStr(); Serial.print(s); //Строка, отправленная приложением Blynk, будет выведена в Serial Monitor if(s=="on") { digitalWrite(7, HIGH); //Пин 7 установлен в setup() } else if(s=="off") { digitalWrite(7, LOW); } else{ Serial.print("Say on or off"); } } // Скорость ESP8266 в бодах: #define ESP8266_BAUD 9600 ESP8266 wifi(&EspSerial); void setup() { // Отладочная консоль Serial.begin(9600); pinMode(7, OUTPUT); //Pin 7 установлен в режим вывода данных // Установим скорость в бодах для ESP8266 EspSerial.begin(ESP8266_BAUD); delay(10); Blynk.begin(auth, wifi, ssid, pass); } void loop() { Blynk.run(); } Обратите внимание на этот фрагмент кода:
if(s=="on") … else if(s=="off") … Если изменить фразу (и ключевое слово) — нужно поменять и текстовые значения, используемые в этом фрагменте. А именно, ключевое слово, включающее гирлянду, надо поместить туда, где сейчас находится строка on, а выключающее — туда, где сейчас находится строка off.
Поясню это на примере. Предположим, я решил использовать для управления гирляндой такую фразу:
I am $ Для включения гирлянды решено использовать слово happy, для выключения — слово sad. Это значит, что вышеприведённый код нужно будет переписать так:
if(s=="happy") … else if(s=="sad") … Код нужно загрузить на Arduino UNO, запустить проект Blynk, открыть Google Assistant и попросить его включить гирлянду.
Планируете ли вы воспользоваться Blynk, IFTTT и Google Assistant в своих проектах?
ссылка на оригинал статьи https://habr.com/ru/company/ruvds/blog/536964/

