Привет, Хабр! Меня зовут Кристина Курашова и я отвечаю за качество в VK Assistant. Это платформа по созданию диалогового ассистента с использованием NLP-моделей. Его можно интегрировать с любой корпоративной системой (как SAP и CRM, например) и подключить к корпоративному мессенджеру или даже web-приложению с возможностью голосового управления.
Одной из киллер фич нашего продукта является многофункциональная админка для настройки всего-всего-всего. В том числе и для обучения моделей, составления сценариев диалогов, интеграции с корпоративными системами и многого другого.
Некоторое время назад я приступила к автоматизации ее регрессионного тестирования. И вот февраль 2022 принес в нашу команду новые вызовы. Один из них — запуск этих тестов также в Atom Browser и Yandex Browser. Ок, запускаем.
Внимание! Эта статья будет полезна тем, кто, как и я, столкнулся с задачей запуска UI-автотестов в том числе в браузерах на основе Chromium (не только Chrome). Пройдя этот путь, решила поделиться с вами. Возможно, кому-то это поможет сэкономить время.

Для UI-автотестов мы используем Nightwatch.js без Selenuim-сервера. Nightwatch.js — это фреймворк для автоматизации end-to-end тестирования на Node.js. Один из плюсов этого фреймворка, на мой взгляд, очень подробная документация. Про Selenium-сервер можно почитать здесь. Вкратце, он помогает запускать автотесты параллельно с использованием нескольких машин (реальных или виртуальных). Пока для нас скорость выполнения тестов не так важна, мы отложили его в сторону, и вот так выглядит наша текущая схема:

То есть для запуска достаточно установленных на машине Node.js, Nightwatch.js и драйвера, который будет выполнять команды теста. Под каждый браузер потребуется свой драйвер. Об этом расскажу далее.
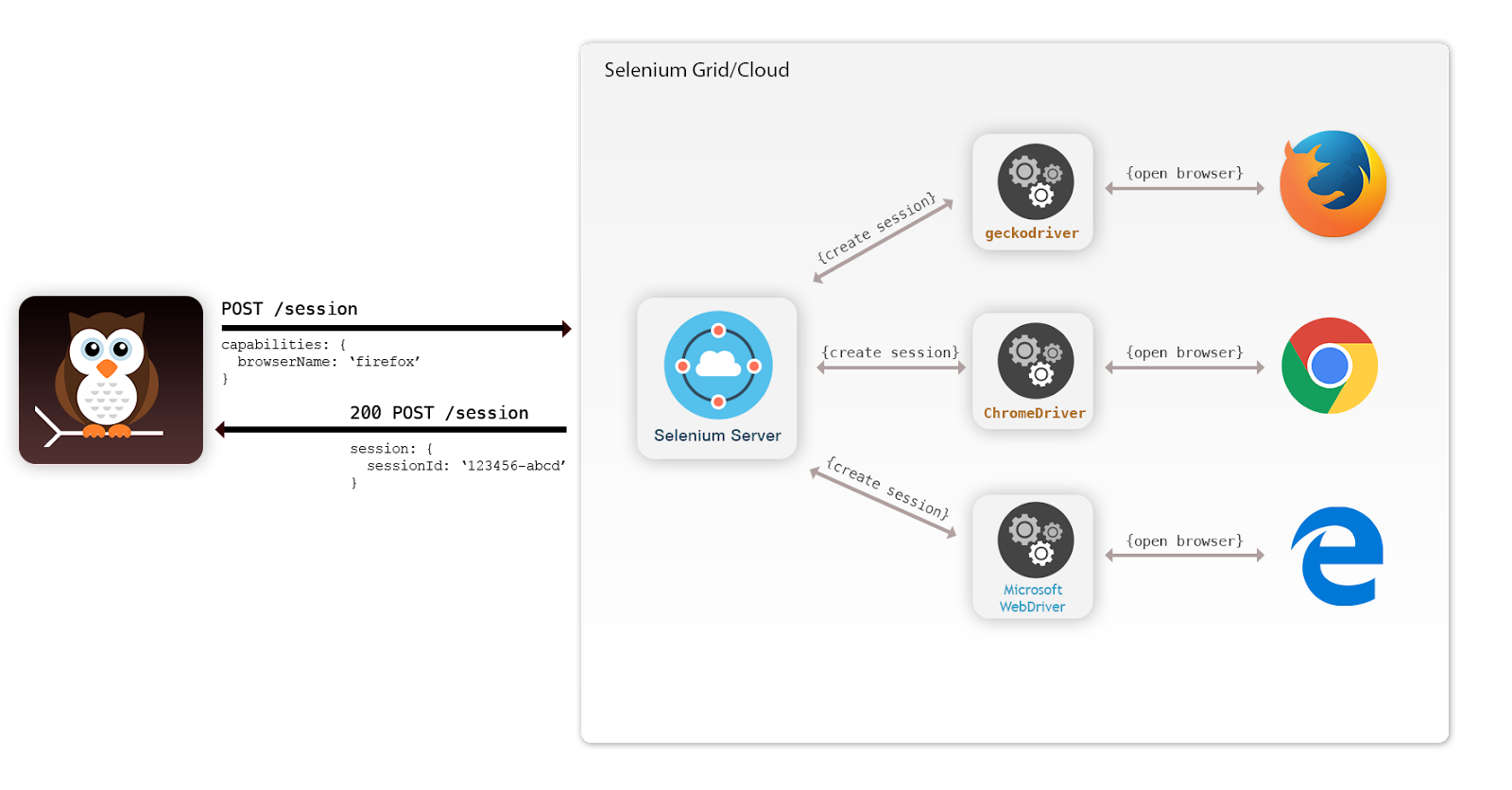
Схема с использованием Selenium-сервера будет выглядеть так:

На месте Nightwatch.js может быть любой другой фреймворк. Независимо от использования Selenium-сервера для запуска понадобится драйвер конкретного браузера.
В этой статье речь идет о запуске именно в Chromium-браузерах.
Спойлер
Схема одинаковая. Отличается только драйвер, который будем подкладывать ? Но обо всем по порядку.
Когда составили список интересующих нас браузеров, надо понять, какая версия драйвера понадобится для каждого из них. Версию для Chromium-браузеров посмотреть можно так: chrome://version. Выглядит это следующий образом, например:


А далее самое интересное ? Найти драйвер под каждый браузер — тот еще квест. Но вполне посильный для каждого джедая тестировщика. Слегка упрощу задачу:
-
Microsoft Edge: https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
-
Atom: (по запросу)
Конечно, есть и другие Chromium-браузеры, делитесь ссылками в комментариях.
Итак, скачиваем драйвер под нужную версию, распаковываем, запоминаем путь до exe-файла (я положила в /usr/local/bin для удобства). На macOS, возможно, после распаковки еще потребуется сделать файл исполняемым. Для этого в консоли выполним:
chmod +x msedgedriveгде msedgedrive — название исполняемого файла, который мы распаковали ранее. И теперь нужно выдать соответствующие разрешения на запуск. В Windows никаких дополнительных манипуляций не потребовалось.
Далее идем в конфиги фреймворка. Они обычно лежат в корне проекта. Мой называется nightwatch.conf.js. И там нас интересуют настройки окружения test_settings. Здесь задаются настройки окружения, в том числе для каждого браузера. Можно добавлять туда сколько угодно вариантов окружений с учетом ограничений среды (Safari будет бегать только на macOS, Atom — пока только на Windows, и т.д.). Вот так, например, будет выглядеть блок с настройками под Microsoft Edge в Linux-среде (в том числе на macOS):
edge: { desiredCapabilities: { browserName: 'MicrosoftEdge', 'ms:edgeOptions': { w3c: true, // More info on EdgeDriver: https://docs.microsoft.com/en-us/microsoft-edge/webdriver-chromium/capabilities-edge-options args: [ //'--headless' ] } }, webdriver: { start_process: true, // Download msedgedriver from https://docs.microsoft.com/en-us/microsoft-edge/webdriver-chromium/ // and set the location below: server_path: '/usr/local/bin/msedgedriver', cli_args: [ // --verbose ] } }Вот тут самое интересное:
desiredCapabilities.browserName=chrome будет актуально для всех Chromium-браузеров.
webdriver.server_path — это непосредственно путь до драйвера, исполняемого файла, который мы скачали и распаковали до этого.
Важно! В Linux-системах пусть указываем вплоть до файла, без расширения.
Для запуска в среде Windows понадобится немного больше извращения. Обратите внимание на путь до драйвера (двойные обратные слеши). И расширение для драйвера в данном случае указываем.
atom: { desiredCapabilities: { browserName: 'chrome', 'goog:chromeOptions': { // More info on Chromedriver: https://sites.google.com/a/chromium.org/chromedriver/ // // w3c:false tells Chromedriver to run using the legacy JSONWire protocol (not required in Chrome 78) w3c: true, args: [ //'--no-sandbox', //'--ignore-certificate-errors', //'--allow-insecure-localhost', //'--headless' ] } }, webdriver: { start_process: true, server_path: 'C:\\Users\\username\\AppData\\Local\\Mail.Ru\\Atom\\Application\\chromedriver_18.0.0.660_x64.exe', cli_args: [ // --verbose ] } },Вот, собственно, и всё. Погнали! В Nightwatch.js команда запуска выглядит так:
nightwatch -g login -e atomгде -e atom — окружение, в котором запускаем, от слова environment (в данном случае Atom Browser). Это название нашего энва из test_settings, которое мы задали ранее.
И в заключение упомяну ограничения и ошибки, с которыми есть вероятность столкнуться в процессе.
Основное ограничение: по такой схеме не получится запускать тесты параллельно на одной машине (если речь не идет про использование Selenium-сервера). То есть только последовательно можно будет запускать. Это касается лишь Chromium-браузеров, потому что они используют один движок.
Распространенная ошибка, с которой можно столкнуться: автотесты не запускаются, и при этом в консоли пусто — никаких ошибок. Обратите внимание на путь до исполняемого файла и сам файл. Он исполняемый? Путь указан правильно? Прав у системы на запуск драйвера достаточно?
Вторая распространенная проблема, с которой можно столкнуться: версия драйвера не соответствует версии браузера. Ошибка в консоли будет выглядеть так:

Тут надо будет подогнать либо драйвер под браузер, либо браузер под драйвер. Обычно первое проще ?
Делитесь вашими успехами и примерами в комментариях. До скорых встреч.
ссылка на оригинал статьи https://habr.com/ru/company/vk/blog/683992/
Добавить комментарий