Привет, Хабр! Меня зовут Михаил Фандуберин, я Product Owner, отвечающий за авторизацию и онбординг в онлайн-кинотеатре KION. Авторизация и онбординг — один из важнейших этапов воронки вовлечения пользователя. Изменение конверсии из инсталла приложения в регистрацию всего на 1% может в масштабах сервиса принести десятки миллионов рублей в год, поэтому цена изменений (впрочем, как и цена ошибки) очень высока.
В статье хочу рассказать о нашем кейсе — поиске идеальной страницы входа, которая помогла бы повысить конверсию регистраций. Спешу сразу сорвать покровы: серебряной пули в этом вопросе нет. Просто потому, что каждая страница решает свою задачу, каждый продукт уникален, у него своя целевая аудитория и своя задача. И кейс, о котором я расскажу, возможно неприменим к другим продуктам и индустриям.
Сразу хотел бы отметить очевидную, но очень важную вещь: вы должны быть готовы к тому, что поиски идеального окошка входа не заканчиваются никогда — поиск способов повысить конверсию продолжается, постоянно проводятся тесты, генерируются новые варианты. И только при такой неустанной работе и заботе о функции авторизации мы значительно растим конверсии регистраций. Подробности — ниже.

Что было до изменений
Раньше пользователь при входе в приложение KION сразу попадал на главную страницу, на витрину контента. Наша начальная гипотеза состояла в том, что перед тем, как просить пользователя зарегистрироваться, нужно дать ему возможность ознакомиться с ценностью продукта: фильмами и сериалами, имеющимися на витрине KION.

И уже затем, когда пользователь входил в карточку выбранного фильма и нажимал на кнопку «Смотреть», он получал предложение зарегистрироваться на платформе.
Мы решили изменить эту схему. Дело в том, что эксперименты показали, что для пользователя такой путь непонятен: кликая на карточку контента, человек ожидает, что начнётся просмотр, а ему показывают форму регистрации. Наша команда стала думать, как изменить путь. В конечном счёте мы решили просить пользователя зарегистрироваться сразу на входе в приложение. Нам было немного страшно, поскольку такая гипотеза контринтуитивна: кажется очевидным, что лучше всегда давать потребителю «пощупать» продукт.
Что и как решили изменить
Почему мы сразу этого не сделали? Потому что существовало две основных гипотезы:
-
Первая — пользователю сначала нужно показать наш сервис, продемонстрировать разнообразие контента.
-
Вторая — пользователя нужно регистрировать сразу, не разрушая привычный порядок действий. Это более естественный и привычный паттерн: пользователь заходит в сервис и сразу регистрируется. Всё остальное — уже после регистрации.
Поначалу мы боялись, что регистрация «с порога» отпугнёт часть пользователей. Забегая вперёд, скажу, что опасения оказались напрасными. Всё те же тесты (не забывайте о них!) показали, что люди спокойно регистрируются в сервисе до того, как с ним детально ознакомятся. В этом проблемы нет. Более того, во второй схеме есть преимущество — мы сразу получаем возможность коммуницировать с пользователем, присылать ему пуши. Мы видим информацию о нём, можем посмотреть, какая у него подписка.
То, какой будет страница входа и в какой момент она будет появляться, во многом зависит от цели сервиса, бизнес-задач. У нас была цель — авторизовать как можно больше пользователей, нарастить базу, поэтому весь процесс был «заточен» именно для достижения цели. Ведь если мы вырастим число регистраций при сохранении конверсии регистраций в платный сервис, мы нарастим доход. Этого, к слову сказать, мы и достигли (об этом — чуть ниже).

У других проектов, причём даже в той же самой нише, могут быть другие задачи — например, продать подписку. В таком случае на странице входа может быть информация о тарифах и пробных периодах, в духе «оформи такую-то подписку сейчас, первые X дней бесплатно».
Сначала регистрация. Всё остальное — потом
Окно регистрации в нашем случае — одно из важнейших окон в продукте, поскольку лишь авторизованный пользователь имеет возможность потреблять главную ценность продукта KION, а именно — смотреть контент. Наша задача на этом этапе воронки — зарегистрировать как можно больше пользователей. Именно этот экран онбордит пользователя на регистрацию в сервисе KION.
При проработке окна регистрации мы откровенно боялись сломать наши метрики. Так как это абсолютно новый экран, которого раньше не было. Тем не менее нам очень хотелось ответить на вопрос «А что если пользователю сразу предложить войти в сервис?» Надо признать, что конкурентная среда уже сделала такой паттерн поведения привычным для пользователя, и мы решили попробовать. Плюсом к этому у нас уже был успешный опыт запуска похожего экрана на Android TV.
Когда мы проектировали этот экран, мы понимали, что он должен быть быстрым. Все исследования, которые мы проводили, говорили нам о том, что больше 2 кликов на этапе онбординга пользователь не делает, поэтому перед нами стояла непростая задача — попробовать в рамках одного экрана рассказать о преимуществах KION и желательно сделать это не как у других. И мы нашли решение в интерактивной ленте. Она реализована в виде барабана с карточками преимуществ. Этот барабан хочется листать, поскольку он приятно отзывается благодаря слайд-эффекту. Листая такую ленту, пользователь чувствует приятную вибрацию.
Вся информация хранится на сервере, то есть мы можем оперативно менять набор преимуществ на этом экране по требованию нашего маркетинга. Итого, мы раскатали этот экран в виде эксперимента на пользователей и увидели, что результаты конверсии в авторизацию весьма неплохие.
Огласите результаты, пожалуйста
А пожалуйста! Вот наиболее показательные результаты эксперимента по тестированию на разных группах пользователей, с устройствами на Android, iOS и Android TV.

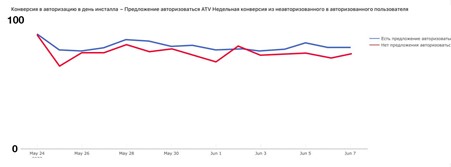
На устройствах с Android (кроме Android TV) рост составил более 7 процентных пунктов! Отличный результат. И мы не уронили конверсию в платные действия. Эксперимент проводился с двумя группами пользователей, в каждой из которых было свыше 100 тысяч участников.
Результаты эксперимента показали, что первый онбординг на Android значимо увеличил:
-
конверсию в авторизацию в день инсталла — как и говорилось выше, на 7 процентных пунктов
-
конверсию в просмотр VOD и Live — на 1,7 п.п.
-
недельный TVTu VOD и Live — на 8,67 мин.
-
конверсию в оформление подписки — примерно на 0,49 п.п.

На устройствах с iOS рост конверсии из инсталла в регистрацию был меньше и составил более 3 процентных пунктов. Эксперимент проводился с двумя группами пользователей, в каждой из которых было несколько десятков тысяч участников.
Но вот тут интересно, что изменения других метрик, как в случае с Android, не произошло. Возможно, это связано с тем, что на iOS конверсия изначально была выше, чем на Android. Поэтому сильно расширить первый вариант воронки и не получилось, со значимым влиянием на другие продуктовые метрики. А мы лишний раз для себя убедились в справедливости одного из наших принципов: не экстраполировать результаты A/B-тестов Android на iOS (и наоборот). Всё-таки, при всей схожести, паттерны поведения пользователей Android и iOS разные.

На устройствах с Android TV конверсия из инсталла в регистрацию выросла на 4 процентных пункта. Группа пользователей, которой предложили авторизоваться на входе, показала более высокую конверсию в авторизацию/регистрацию.
Кроме того, результаты исследования показали, что многое зависит от того, кто конкретно приходит в сервис. Другими словами, нужно адаптировать окно входа под разные аудитории и разные источники трафика. Если это органический трафик (например, человек, который набрал в поиске KION, скачал приложение и вошёл), то показывать просьбу зарегистрироваться вполне уместно. Пользователь знает, что такое онлайн-кинотеатр, и допускает, что его сразу попросят зарегистрироваться.
Если же это рекламный трафик, то такое окно мы не показываем, потому что тут у пользователя другая логика. Если пользователь видит рекламный баннер нашего сериала и переходит по ссылке, он не ожидает, что ему придётся «продираться» сквозь онбординг и авторизацию. Он уже заинтересовался контентом и понимает, для какой ценности он пришёл на сервис, хочет скорее перейти в смотрение, а не тратить время на просмотр дополнительных предложений. Этот нюанс стоит учитывать.
Несколько советов из личного опыта
В процессе работы над страницей входа в онлайн-кинотеатр KION мы получили несколько важных результатов, которые стоит дополнительно зафиксировать:
-
на первом этапе пользователя нужно зарегистрировать, поэтому не стоит делать какой-то развёрнутый онбординг на входе — это слишком долго. Лучше всего работает простой и быстрый экран, понятный для пользователя
-
также крайне важно иметь возможность управлять настройками входной страницы с сервера. Это позволяет быстро адаптироваться к возможным изменениям. Не стоит ничего хардкодить, «прибивать» что-то в самом клиенте. Это, в целом, относится к любому экрану приложения, не только к экрану входа
-
что касается трафика, важно иметь возможность менять окно входа в зависимости от типа трафика, об этом мы уже подробно говорили в статье
-
путь пользователя нельзя прерывать. Так, например, если пользователю рекомендуют какую-то карточку контента, то при клике на неё должен открываться этот контент, а не окно регистрации, подписки и т. п. В противном случае пользователя можно потерять
-
не нужно считать, что Android и iOS похожи. A/B-эксперименты должны проводиться на каждой из платформ (и ещё отдельно на mobile- и desktop-web-приложении)
-
не нужно бояться делать контринтуитивные вещи. Иногда за ними стоят неожиданные и прибыльные инсайты
ссылка на оригинал статьи https://habr.com/ru/companies/ru_mts/articles/752600/
Добавить комментарий